お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
フォントにはさまざまな種類が存在しており、デザインに合わせてテイストを選び組み合わせることで、よりイメージに近い作品を作り上げることが可能になります。そんな中今回は、ラフなテイストを表現したい時に使えるフリー手書きフォントを集めた「Simple But Powerful Free Handwritten Fonts」を紹介します。

Handkerchief Font | dafont.com
手で書いた雰囲気を感じさせてくれる、ラフテイストなニュアンスが特徴のフォントが紹介されています。
詳しくは以下
デザイン上でフォントを選定するセンスは、作品の表情を左右する程大変重要なものです。特に繊細なデザインフォントは、ラインの太さやバランスなどが選定の際のポイントとなってきます。そんな中今回は、デザインに洗練さを与えてくれるスクリプトフォントを集めた「50 Best Free Script Fonts」を紹介したいと思います。

(Billy Argel Font Font | dafont.com)
マジックでラフに描いたようなフォントから、繊細なラインが美しいタイプまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
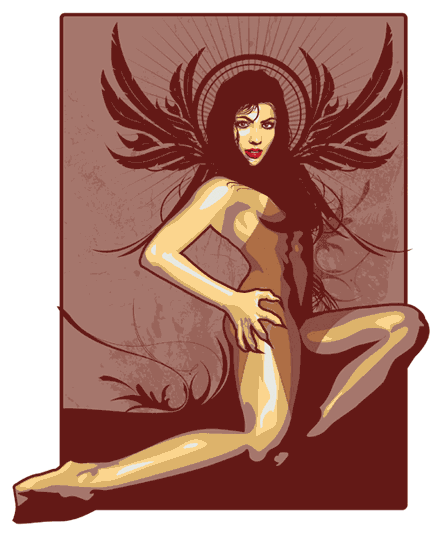
写真からイラストレーターに落とし込むときは皆さんどういう風に書き出しているでしょうか、光と影をうまくつかまないとなかなかうまくいかずチープな物になってしまうことが多いです。今日紹介するのはイラストレーターで人物を書き出していくときのチュートリアル「
Beautiful Vector Illustration」です。

光と影をどうつかめば良いのか、何処の部分のライティングを押さえればうまく立体的に見えるのかなど、手順を交えて紹介してくれています。いきなりは難しいかもしれませんが、がんばれば上記のようなグラフィカルな人物を制作することができます。
詳しくは以下
デザイン制作に便利に利用できる素材の中でも特にベクター素材は、カラーやパスの可変が可能なので、特にグラフィックデザインで使用する際には重宝します。今回はそんなシーンに備え是非ストックしてほしい、水の飛び散りやインクの跳ね感を表現できる、スプラッター調ベクター素材「20 Free Awesome Splatters Vectors」を紹介したいと思います。
どれも単調な表現ではなく、飛び散り感をリアルに描くことができるスプラッター調素材が集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
姉妹ブログの「DesignWorks」の方にも書きましたが、今年もいよいよ今日で終わり、DesigndevelopもDesignworks同様に非常に多くのアクセスを頂き、こちらのほうは技術系のネタを中心に1日1本というペースではありますが、様々な記事をポストさせていただきました。
今日は今年の締めくくりとして、ソーシャルメディアのスコアを参考にしながら、Designdevelopに今年ポストした記事の中から人気の記事をピックアップしてまとめてみました。以下からご覧ください。
詳しくは以下
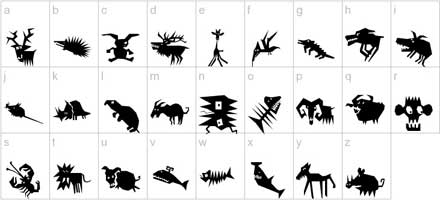
A・B・Cといったようなアルファベットや、日本語のひらがななどではなく、イラストが各文字として割り当てられた「Dingbat Fonts」をまとめた「A Collection of Free Dingbat Fonts」を、今回は紹介したいと思います。

(AnimaliaScissored dingbat | UrbanFonts.com)
モノクロのさまざまなテーマのイラストフォントがいくつも紹介されています。気になったものをまとめてみましたので、以下よりご覧ください。
手軽に利用できるテクスチャ素材は、種類が豊富になればなるほど、表現の幅を広げることができると思います。そこで今回紹介するのは、豊富な表情を持つ水のさまざまな動きを感じられるテクスチャを集めた「35 Refreshing Still Liquid Textures」です。

Fountain Water Texture 2 by ^FantasyStock on deviantART
柔らかな表情から、激しさを感じるテクスチャまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)