お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下

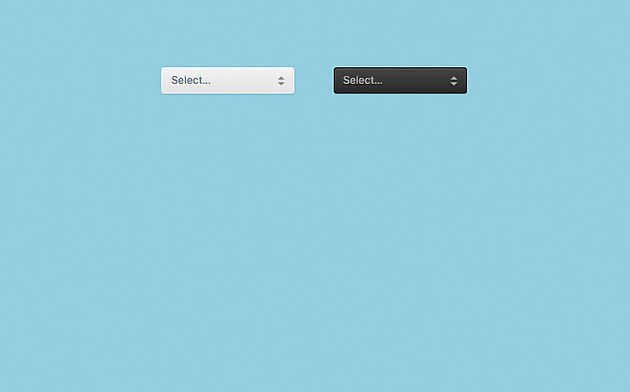
Dark and Light Dropdown Lists
背景色が少し透ける、ホワイトとブラックのセレクトボックス。デザイン的にもまとまっているので、そのまますぐに利用できそうですね。

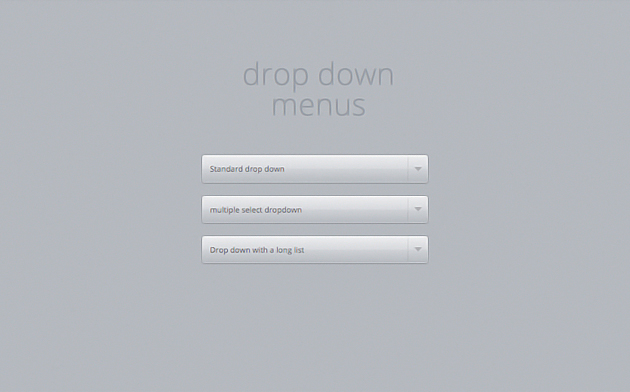
styled drop down with nojs support
複数選択や、セレクトリスト内でのスクロールなどのアクションが可能になる、多機能なセレクトボックス。適切に利用すれば、よりコンテンツを使いやすいものにしてくれそうです。

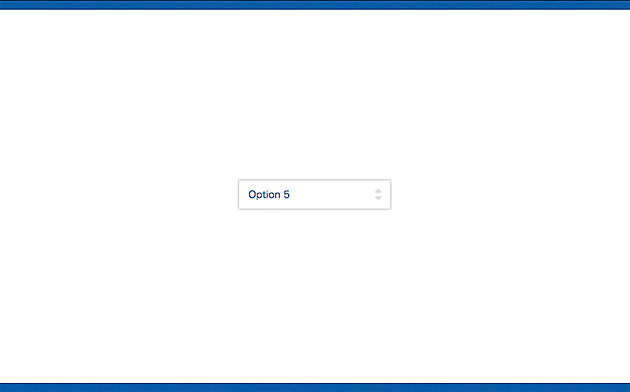
Select Box with Placeholder [CSS Only]
外に色付きの枠が付属した、インパクトの強いセレクトボックス。マウスオーバーアニメーションも付属しており、可視性の高い目立つデザインです。
サイトではこの他にも、スタンダードなセレクトボックスとは一味違う、特殊な仕様のセレクトボックスが集められています。見るだけでも最新の機能を知って、引き出しを増やすのに役立ってくれそうです。興味をお持ちの方は是非下記リンクからご覧になってみてはいかがでしょうか?