PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
全部で8種類のデモが公開されており、実際のWEBサイト上で動作するデモは「Tilt Hover Effects | Codrops」からご覧ください。

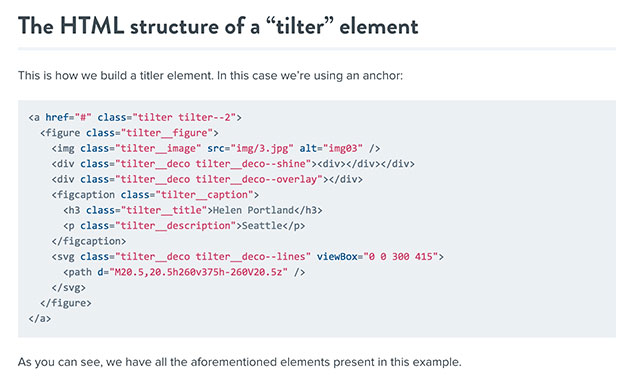
実装方法は1つの画像に対して、アクションを重ねていくような形で記述していくような形となります。classを記述するだけといったお手軽なものではないですが、クリエイティブなアクションが必要な方は是非どうぞ。
ライセンスは配布元のCodropsに準じており、個人・商用ともに自由に利用可能です。詳しくは「Licensing & Terms of Use」をご覧ください。