HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

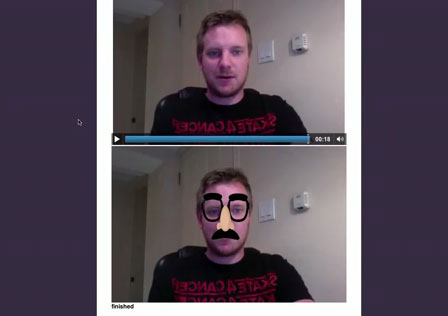
こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。
次世代の言語として期待されているHTML5、すでにスマートフォン関係の標準ブラウザで対応し始めていることもあり、利用したことが有るという方もWEB制作者であれば多いのではないでしょうか?今日紹介するのはそんなHTML5で作られたビデオプレイヤーをまとめたエントリー「10 Best HTML5 Video Player」です。

FryPlayer – HTML5 Video Player
全部で10種類のHTML5で作られたビデオプレイヤーがまとめられていましたが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。
軽量で高機能なjavascript、jQuery。様々なサイトで様々な形で利用されていますが、今回紹介するのはサイト制作に便利なjQueryを集めた、「15 useful jQuery plugins and tutorials」です。
キャプチャー、フューチャーリスト、サジェストなどなど様々なプラグイン紹介されています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBをデザインしていく上で欠かせないCSS。厄介な部分もありますが、アイデアとテクニックしだいで様々な表現を可能にしてくれます。今日紹介するのはそんなCSSのテクニックをあつめた「35+ very Useful And Powerful CSS techniques」です。
様々なTipsが公開されていますが、今日はその中からいくつか気になったテクニックをピックアップして紹介したいと思います。
詳しくは以下
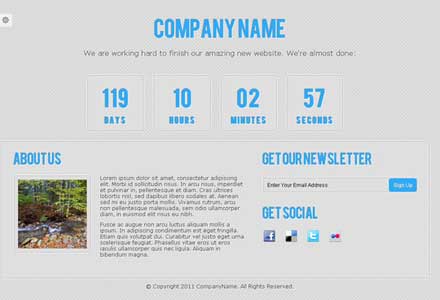
WEBサイト制作をしていると、諸事情により公開時に全ページが揃わない、また、新サイト公開前にそのお知らせをするということも多いと思います。そんな中今回紹介するのが、ページ公開前のcoming soon表示などが揃ったテンプレートをまとめた「Ultimate Collection Of Free Coming Soon And Under Construction Templates」です。

Free Coming Soon Template | Webdesigner Lab
ポップで可愛らしいデザインから、公開までの日程を楽しんでもらえるデザインまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日数えきれないほど多くのアプリが配信されるiOS。そんな多くのアプリの中で存在感を放つためには、アイコンデザインの質の高さも重要なポイントの一つ。そこで今回紹介するのが、ユーザーを引きつけるiOS用3Dアイコンをまとめた「30 Superbly Designed iOS Icons」です。
![]()
Dribbble – Toilet Paper Icon by David Im
雑貨やゲームなど、さまざまなアイテムをモチーフにした立体感のあるアイコンが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日生活する上で、私たちの身近に溢れているフォント。何気なく目にしているかもしれませんが、実はとても重要な役割を果たしています。今回は、そんなフォントをデザインにもっと有効に利用したい時ぜひ参考にしたい、グラフィックデザイナーのための最新フリーフォント「Latest Free Fonts For Graphic Designers」を紹介したいと思います。

Chokle Handwritten Font ~ Sans Serif Fonts on Creative Market
様々な場面で活躍してくれそうなフリーフォントが集約されています。中でも気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザインするものや目的、予算などに合わせて、使う素材には様々なバリエーションが必要となってきます。今回はそんな時に是非参考にしたい、50種の最新の魅力的なフリー素材を集めた「50 fantastic freebies for web designers, August 2014」を紹介したいと思います。
比較的新しい使い勝手のよい、いろんな種類の素材がピックアップされまとめられています。気になったものを選定しましたので、下記よりご覧ください。
詳しくは以下
フォントにはさまざまな種類がありますが、中でも筆記体タイプのスクリプトフォントは、洗練された雰囲気を手軽に表現することができます。今回はそんなスクリプトフォント「Samantha Script Font」を紹介したいと思います。
リボンのようになめらかにカーブを描く、しなやか、かつ柔らかな質感が印象的。どこかアンティークな世界観も感じられるデザインフォントとなっています。
詳しくは以下
デザイン性のあるフォントを制作物に使用するだけで、デザインが生き生きとしてくるといったシーンも多いのではないでしょうか?今回はそんな時に是非利用したい、フレッシュなフリーフォント15種「15 Fresh Free Fonts for Designers」を紹介したいと思います。

Umar Typeface – Free Fonts on Behance
デザインに特徴のある、クリエイティブなフォントが15種紹介されています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日常には色々な種類の紙製品が溢れていますが、その表情は紙によってさまざま。例えば光沢感のあるコーティングが施されていたり、素朴で落ち着いた印象を受けるマット紙など、用途によって色々な紙が存在しています。今回紹介するのはそんな日常に溢れる紙のテクスチャを集めたテクスチャパック「Free Paper Texture Pack: 64 Card Stock Photos」です。

段階的に明るさが揃えられた白紙や、リサイクルされたクラフト紙、繊維感のある紙など、さまざまな紙が64種まとめられています。