最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
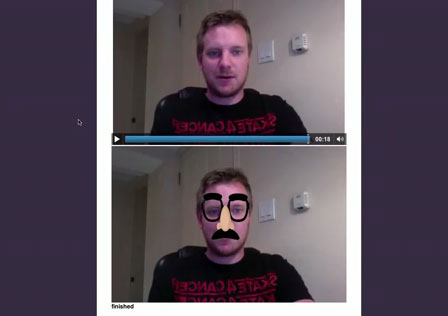
HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。
デザインに質感や温かみを与えてくれる木目素材。様々なデザインで重宝する素材の一つで、それだけにテクスチャとしてもかなりの数が配布されていますが、今日紹介するのはベクター素材で利用できるリアルな木目テクスチャ「20 Free Vector Pallet Wood Textures」です。

節があるものから、フローリングのようなものまで全部で20のベクターテクスチャが公開されていました。収録されている木目は以下からご覧ください。
詳しくは以下
クリエイティブ性の高い演出が求められる、現代のwebデザインの世界は、新しい発想が日々誕生し続けています。そんな中今回は、そんなクリエイティブ性に重点を置き、見せ方へのこだわりを追求したwebサイトを集めた「29 Creative And Unusual Websites」を紹介したいと思います。
詳しくは以下
見やすさはもちろんのこと、第一印象でユーザーの心に強く響くような素敵なデザインのサイトがたくさんまとめられています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧下さい。
フリーでたくさん配布されているフォント。デザインをする上で非常に重要な役割を持っており、素材としても欠かせない存在です。そんな中今回紹介するのは、デザイナーがチェックしておきたいデザイン性の高いフリーフォントまとめ「Fresh Ultramodern Free Fonts for Designers」です。

Black Willow Free Font – Graphic Goods
いろいろなテイストのフリーフォントが紹介されており、どれも使ってみたくなる魅力的なものばかり。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
コンパクトで高機能なAjaxライブラリjQuery。国内でも多くのサイトで使われているライブラリの一つですが、今回紹介するのはjQueryを使ったシンプルで実用的なメニューを集めたエントリー「10 Best jQuery Menu Plugins」を紹介したいと思います。

jdMenu Hierarchical Menu Plugin for jQuery
全部で10のJQueryで利用して作られたメニューが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
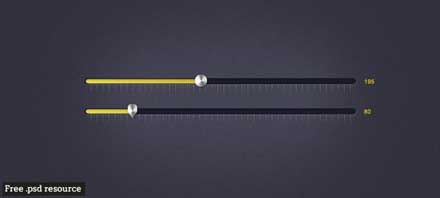
webサイト制作に欠かせないボタンなどのUI素材。フリーで利用できるパーツ素材が多数発表されており、活用しているという方も多いと思います。そんな中今回紹介するのは、デザイン性が高く利用しやすいPhotoshop素材を集めた「55 Brilliant Free Pixel Perfect PSDs」です。

(tutegate™ | Motion graphics and design blog » Neat sliders)
ボタンセットからアイコンまで、さまざまな素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真を効果的に見せてくれるFLASHギャラリー。スライドショー的なものでもFLASHで1から制作するとなると結構な手間がかかります。今回紹介するのは写真をキレイに見せてくれるフリーのFLASHギャラリーを集めたエントリーが今回紹介する「25 Amazing & Free Flash Based Image Galleries」です。
簡単に見せるものからフルスクリーンでしっかりと写真を見せるFLAHSギャラリーまで様々なタイプのギャラリーが紹介されています。今回はその中からいくつピックアップして紹介したいと思います。
詳しくは以下
国内での知名度はまだTwitterやfacebookなどと比べると格段に劣りますが、それでも多くの方が利用しているスクラップブック的なWEBサービスtumbler。テーマを設定でき、思い思いなデザインで利用することができますが、今日紹介するのはクリエイティブなンブラーのテーマを集めたエントリー「20 Astonishing Free Tumblr Themes」。
沢山のテーマが公開されていますが、今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
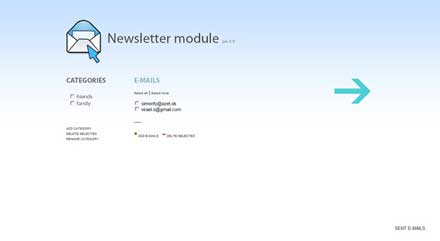
皆さんは複数の相手にニュースを伝えたいときどのようにメールを送っているでしょうか?今日紹介するのはニュースレターやメールマガジンを配信する時に使えるモジュール「Fantastic AJAX Newsletter Module」です。

Ajaxで作られていて軽快に動作します。電子メールアドレスとカテゴリーを管理でき、添付もできるようになているみたいです。
詳しくは以下