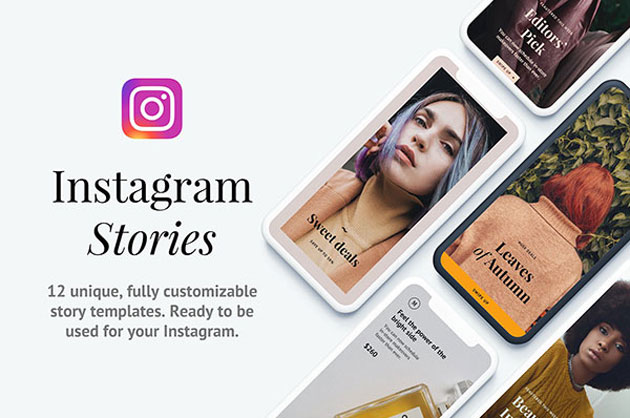
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
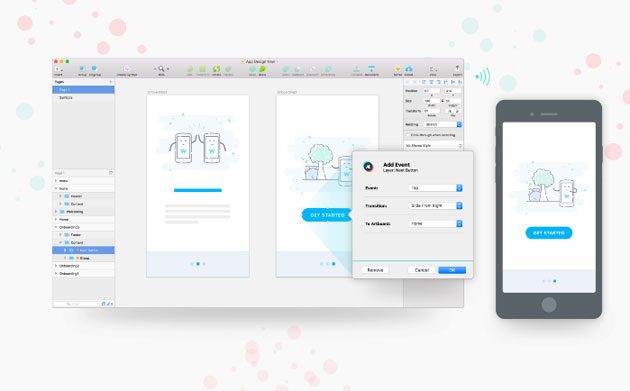
デザインのフィードバックをクライアントからもらう際、動きの部分も形にすることもできれば、確認の行程を少しは減らすことができるはず。そんな悩みを解決してくれるSketchプラグイン「mirr.io」を今回はご紹介していきたいと思います。

Skecthで制作したデザインを簡単に共有可能なプロトタイプに変えてくれる便利なツールがバージョンアップ。さらに有効に使うことができるようになっています。
詳しくは以下
難解で分かりにくいデータや解説を分かりやすくするのもデザインやクリエイティブの力ですが、今日紹介するのは複雑な情報や、多岐にまたがる情報をクリエイティブの力で分かりやすくしているクリエイティブな図解を集めたデザイン集「40 Useful and Creative Infographics」を紹介したいと思います。
コーヒーショップのメニューからビールの飲まれているマップ、人体と車のエネルギー消費を比べる図解などなど、様々な図解が例としてあげられています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
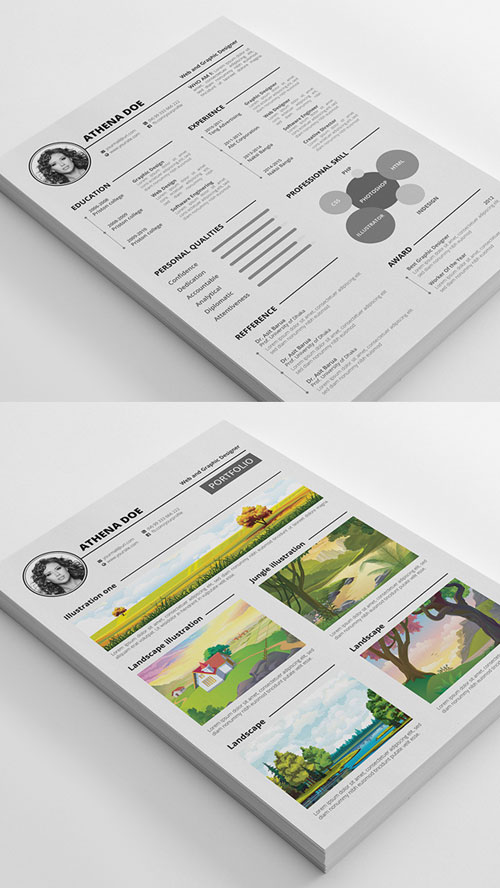
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
表現のクオリティを上げてくれるテクスチャ。そのまま利用するだけではなく、薄く引いたり、一部分だけを切り取って使ったり、クリエイティブでは非常にお世話になる素材の一つですが、今日紹介するのはスタンダードから変わったものまで、最近リリースされたテクスチャパックまとめたエントリー「50 Fresh and Free Texture Packs To Spice Up Your Designs」です。
いくつかまとまってパックになったものを数多くまとめられています。今日はその中から気になったえテクスチャパックをピックアップして紹介したいと思います。
詳しくは以下
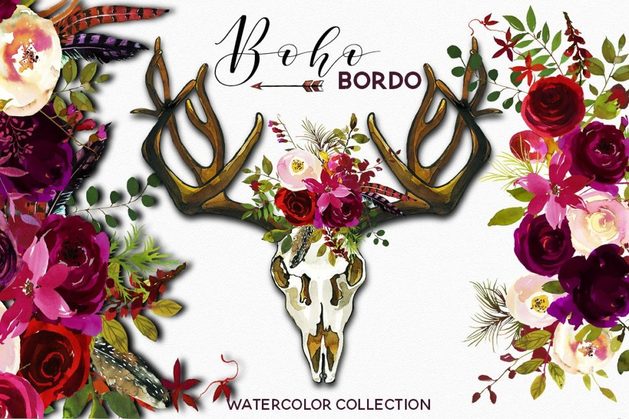
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
今までベクター素材については数多く取り上げてきましたが、今日紹介するのはそんな無料のベクター素材を収集してまとめたサイト「Quality Free Vector Graphics」です。

レーティングやコメント機能などもあり、カテゴリーも「Abstract」「Misc」「Swirl」「Illustration」「icons」「symbols」などとわけされていたり、サイト内検索もできるみたいですので、ベクター素材を探すのには便利な作りになっています。
詳しくは以下
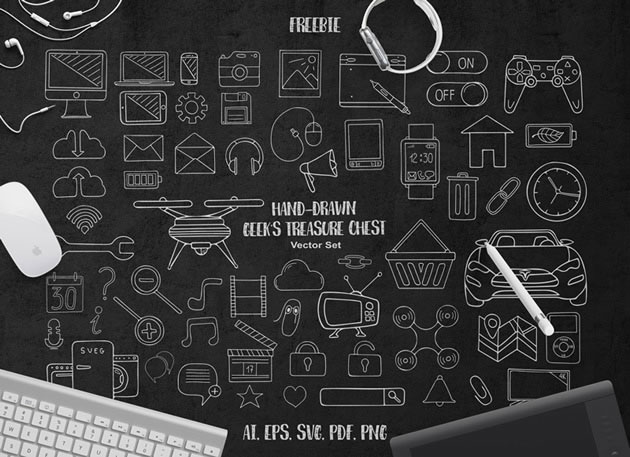
デザイン制作を行う中で重要な役割をもつアイコンは、テイストによってサイト全体の雰囲気さえもガラッと変えてくれる力を持つ要素になることも。そんな中今回は、手描きのラフなテイストアイコンセット「Hand-drawn Geek’s Treasure Chest」を紹介したいと思います。

遊び心のあるイラストが60個。全て手描きテキストで描かれているで、ラフな雰囲気が楽しめるようになっています。
詳細は以下
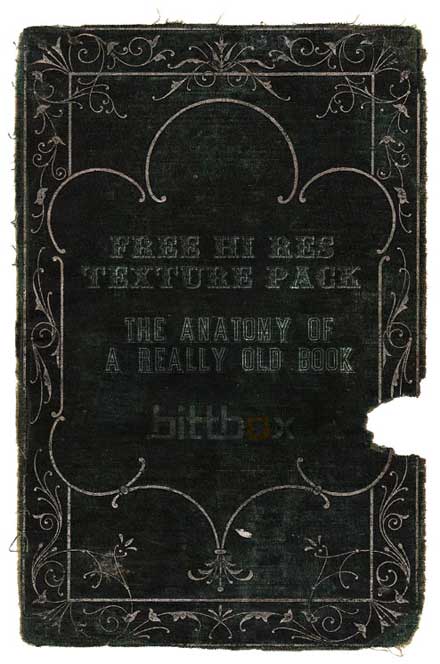
古い風合いの紙なんかは実に味があって、テクスチャとして質感をだすのには最適だと思います。今日紹介する「The Anatomy of a *Really* Old Book | BittBox」は本物の古書を切り取ってばらばらにして、スキャンしたテクスチャ用の高解像度のデータをダウンロードができるサイトです。

テクスチャ用に使われている古書は50年前のものらしくて、年月を重ねているだけあって、かなりあじのあるものになっています。今日は公開されている物の中からいくつか気になった部分を紹介したいと思います。
詳しくは以下
Photoshopの中でも特に便利で手軽に利用できるツール、ブラシ。デザイナーの方でよく利用されているという方も多いのではないでしょうか?そんな中今回紹介するのは、さまざまなデザインシーンで活躍してくれるブラシを紹介した「20 Free High Resolution Photoshop Brush Packs」です。

High Res Nebula Galaxies & Star Brushes (Free) | Free Brush Archive
使いやすい種類のPhotoshopブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下