今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジュアル的なフォントも増え、より手軽にロゴ制作やイメージ的なデザイン制作ができるようになっています。そんな中から今回は、亀裂の入ったデザインフォントをまとめた「30 Examples of Free Artistic Cracked Font」を紹介したいと思います。

Apocalypse Regular font by CloutierFontes – FontSpace
荒々しい雰囲気のフォントから、ポップな雰囲気のフォントまで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
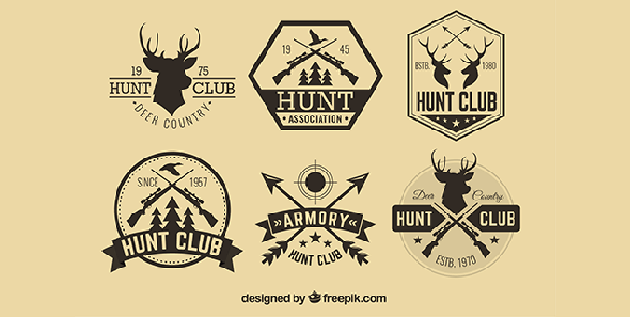
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
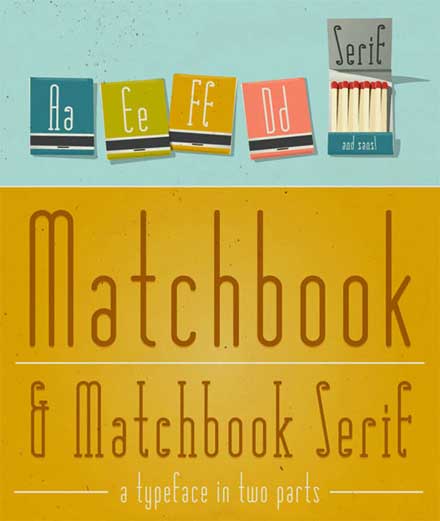
デザインに流行があるように、デザイン制作に必要なイラストやフォント・アイコンにも、その時々で流行があり、それぞれの時代を思い出させてくれる重要なアイテム。そこで今回紹介するのが、レトロテイストなデザインに使いやすいフォントばかりを集めた「Collection Of Free Retro Fonts For Your Vintage Designs」です。

(Matchbook Typefaces | One by Four)
タイプライターをモチーフにしたフォントや、以前に流行した映画のロゴを思い出させるようなフォントまで、さまざまな時代を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
制作にとてても便利なベクターデータ。クオリティが高いモノを自分で書いていたりするとものすごく時間が取られたりします。そんな時に便利なのがベクターデータ集ですが、今回紹介するのはフリーのベクターデータセットが150あまり公開している「I Heart Vector: Vector stock resource for graphic designers who love all things vector」です。

今回は公開されているベクターデータセットの中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
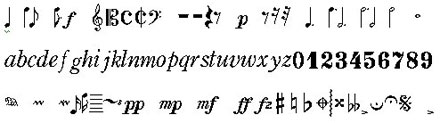
音楽を表現するのに一番てっとり早いのが音符だったり楽譜だったりします。ト音記号を初めとして、割と複雑な形をしていますので、デザインする際に作れなくはないですが、音符をパスで制作するというのは手間だったりします。そこで今回紹介するのが楽譜用に制作されたフリーフォント「音楽楽譜用フォント」です。

上記のように楽譜に使われている記号がフォントとして収録されています。フォントデータですので、イラストレーターなどで打ち込んでアウトラインを取れば、ベクターデータとして扱うことが可能です。
詳しくは以下