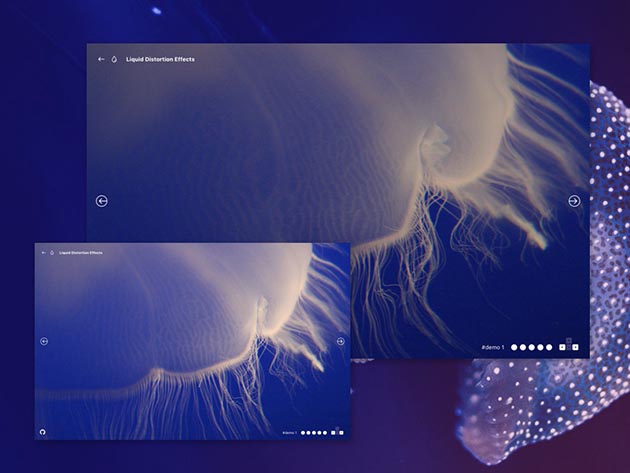
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今まで様々なフォントを紹介してきましたが、今回紹介する「FreshFonts」は少し変わった作り方をしています。その制作方法とはタイトルにもあるとおり、歯磨き粉やケチャップなどを使って作られるFontです。

実際上記のような形で、書いてから取り込んで、データに起こしているみたいで、かなりリアルな感じです。現在3種類のフォントが公開されています。3つとも下記に紹介しておきます。
詳しくは以下
デザインする上で素材としてあると、とても便利なパターン素材。いくつ持っていても多すぎるということはないのではないでしょうか?今回はそんな素材コレクションに是非加えたい、Photoshopパターンコレクション「The Ultimate Collection Of Free Photoshop Patterns」を紹介します。

(Seamless Wood Patterns | Free Photoshop Pattern at Brusheezy!)
さまざまなデザインに活用・アレンジできる、多彩な種類のパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する一つの目的として、自分自身のサービスや作品を世の中に発表するという用途も多いと思いますが、今回紹介するの世界中で利用されているCMS、wordpressで利用できるポートフォリオのためのwordpressテーマを集めたエントリー「75+ Awesome Free and Premium Portfolio Themes for WordPress」です。
全部で75の無料、有料のテーマが紹介されていますが、今日はその中でもデザイン性が高いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
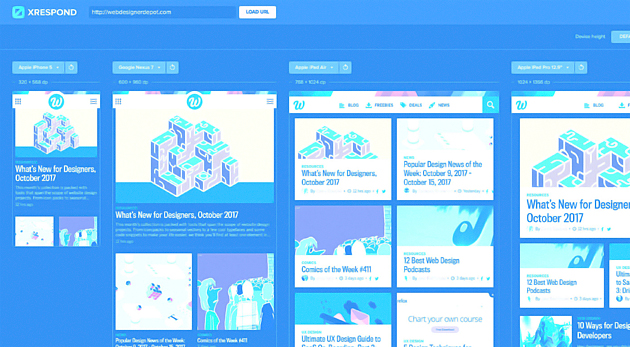
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
デザインを印象的に魅せるために、ユニークなフォントを使うこともあると思いますが、やはりデザインの基本となるのはオーソドックスなゴシック体や明朝体。そんな中今回紹介するのが、シンプルで使いやすいサンセリフフォントをまとめた「20 Free Popular Sans-Serif Fonts For Designers」です。

Roboto font by Google Android – FontSpace
シンプルな中にも存在感を感じられるフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
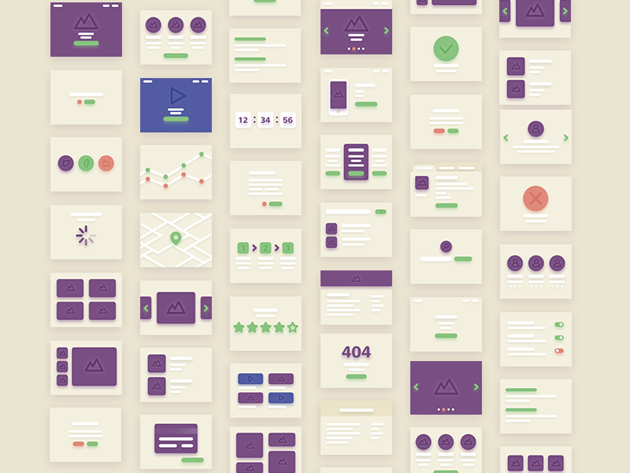
Photoshopの加工技術はどんどんと進化を続けており、そのPhotohopで作られたPSD素材も、ハイクオリティなものが多数配布されるようになっています。そんな中今回は、さまざまな種類のフリーPSDファイルをまとめた「27 New Useful Free Photoshop PSD Files for Amazing UI/UX」を紹介したいと思います。

Bricks – 38 Psd Cards for Flowcharts by Volodymyr Kurbatov – Dribbble
UIやアイコン、テンプレートなど、非常にたくさんのPSD素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
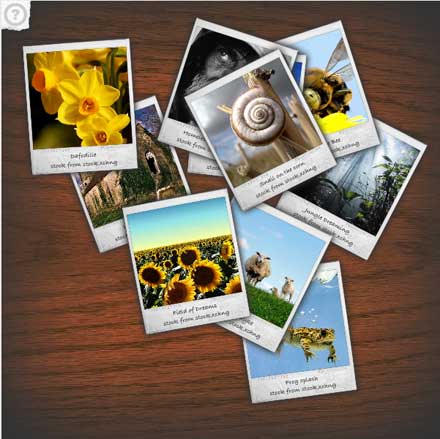
写真見せる時、その写真自体の完成度やクオリティも大切ですがWEB上で見せるなら見せ方も重要な要素になってきます。そこで今日紹介するのは写真を机の上においたポラロイド写真のように見せてくれるFLASHギャラリーサンプル「Polaroid Gallery」を紹介したいと思います。

swfのセットの他Flaファイルがダウンロード可能なのである程度のカスタマイズはできそうです。ライセンス形態はCreative Commons Attribution-Noncommercial 3.0 Unportedでその範囲であれば自由に使う事が可能です。
画像をFlickrからFlickrIDで指定してFlickr上の写真データも読見込ませる事も可能みたいなので連携させれば面白い使い方もできそうです。ここまでのものでFlaファイル配布なのは嬉しい所です。Polaroid Gallery動作サンプルは以下のリンクからどうぞ
via phpspot開発日誌
撮影した写真をPhotoshopなどで加工し、よりデザイン性やアート性の高いものに仕上げるといった工程を踏むことも多いと思いますが、なかなか考えている形に仕上げるのは難しく、専門的な技術が必要なことも。今回はそんな時に参考にしたい、写真の加工チュートリアル集「20 New Photo Editing Tutorials to Take Your Photography to the Next Level」を紹介したいと思います。

How to change hair colour in Photoshop – Digital Arts
いろいろなテイストに仕上げることができる編集方法が、分かりやすく紹介されています。
詳しくは以下
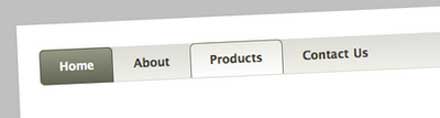
CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
以前Designdevelopではローディングアニメーションが簡単に生成できるWEBサービスを「99個のサンプルからローディングgifアニメーションが簡単に作れる「Load Info – gif generator」」と言う形で紹介しましたが、今回紹介するのはフリーでつかえるローディングGIFアニメアイコンをまとめて配布しているエントリー「120+ Free Ajax Activity Indicator Gif Icons」です。

シンプルな物から、極小の物まで様々なローディングアニメーションが公開されています。アニメアイコンはGIFアニメで貼り付けられていますので、動きを確認しながらダウンロードすることができるようになっています。
詳しくは以下