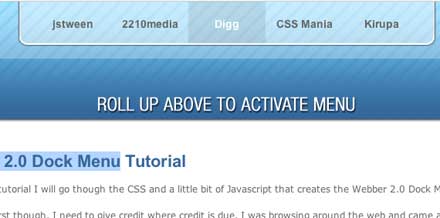
CSSとJavaScriptで作られた、動きのあるシンプルなドック型メニュー「Webber 2.0 Dock Menu」を紹介したいと思います。

こちらのメニューは透明のプレートが上から出てくるタイプのメニューで、使われている画像が透明なのでサイトに重なりができ、サイトに奥行きをあたえることができます。
詳しくは以下
このメニュー作りが少し変わっていて、透明部分がPNG画像によって表現されていますのでIE6以下では正常に透明に見えません。広く互換性を持たせるなら画像をgifにするか透明をJpgで色付きにするかしなければいけません。幅広いユーザーを目的としているなら注意したい所です。
以前こういったメニューを使っていましたが、隠れているものを引き出して使うと言うことをユーザーにしてもらわないといけないので使いにくいと言う印象を与えてしまう恐れがあります。また参照元の「ホームページを作る人のネタ帳」さんにも「完全に隠れたら、そこにあるということがわからない」と書かれている通り、使い勝手が良いメニューにする為には一工夫加えたい所ですね。サンプルまたはダウンロードは下記のリンクからどうぞ。
via ホームページを作る人のネタ帳