メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
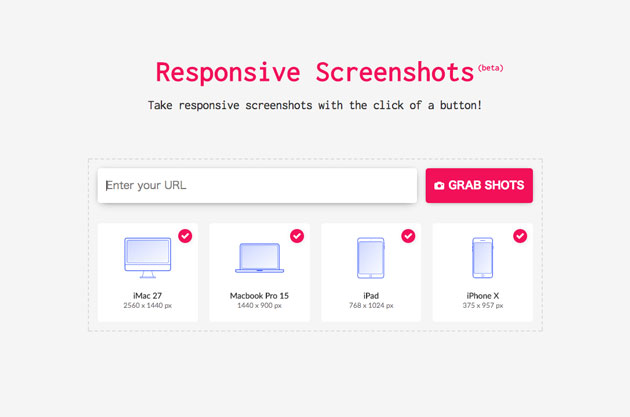
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
無料で利用できるフリーフォント。たくさん配布されており、クリエイティブなテイストのものも非常に豊富です。今回はそんなフリーフォントまとめ「30 Awesome Capital Fonts Free to Download」を紹介したいと思います。

Free Font Clutchee by Sinisa Komlenic | Font Squirrel
デザインをクリエイティブに彩るフリーフォントがまとめられており、さまざまなデザインシーンで便利に利用することができそうです。
詳しくは以下
クレジットカードロゴアイコン、国旗アイコン、ファイルタイプアイコンなどちょっと珍しいアイこんんから、よく見かけるRSSフィードや一般的なミニアイコンまで幅広いアイコンを無料で配布しているのが今回紹介する「Fine icons.」です。
![]()
ライセンスは「Creative Commons Attribution-Share Alike 2.0 UK: England & Wales」でライセンスの範囲内なら配布されているアイコンはすべてフリーでダウンロードでき、WEB、ブログ、モバイルアプリケーションなど形式を問わず個人使用、商用利用問わず利用することが可能です。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、
まことにありがとうございました。「DesignWorks」の派生として始まった、
Designdevelopも非常に多くのアクセスをいただき、日々の更新の糧となっています。
誠にありがとうございます。
WEBは年々加速度的に変化しており、新しいプラットフォーム、言語、
あらたなデザインテイストなど本当に早く移り変わっていきます。
Designdevelopでは一つ一つ詳しく触れる事はできませんが、
その流れを少しでも早く、手軽に届けられればと思っております。
昨年はどちらかというとDesignにかなり寄ってお届けして参りましたが、
今年は、開発の部分についても少しづつお届けしていけたらと思っております。
2011年も引き続きDesigndevelopをよろしくお願い申し上げます。
世界中の方々利用しているソーシャルネットワーク「Facebook」国内でも多くの方が利用しているサービスの一つだと思います。今日紹介するのはそんなFacebookのUIやスタイルを再現するjQueryプラグインを集めたエントリー「23 Best jQuery Facebook Style Plugins」です。

2. Creating a Facebook-like Registration Form with jQuery
全部で23個のプラグインが紹介されていますが、今日はその中から幾つか気になったモノを紹介したいと思います。
詳しくは以下
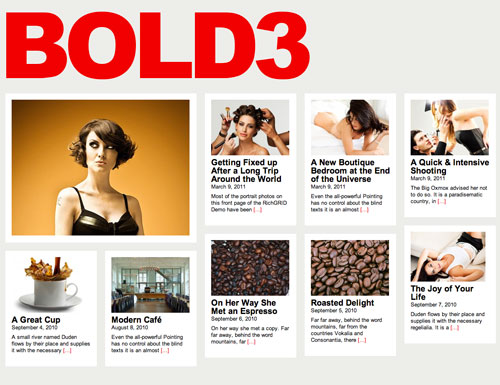
さまざまなテーマが配布・販売され、いろいろなカスタムが可能なこともあり多くのユーザーに活用されているWordPress。今回はそんなWordPressの中でも、ボックスレイアウトのWordPressテーマをまとめた「21 Ready to Go Out of Box WordPress Themes」を紹介したいと思います。

(RichWP Preview | RichGRID Theme with Rich & Bold 3 Design Preset)
写真を効果的に見せる構成が反映されたデザイン性の高いテーマが21種まとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下