メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
イラストやオブジェクト、写真だけでなく、デザインの中にあるテキストもグラフィカルに表現したい時があるかと思います。しかしどのように加工したら良いのかわからないことも多いのではないでしょうか?そんな時に参考にしたいチュートリアル集「21 Text Effects Tutorials in Photoshop and Illustrator」を今回は紹介したいと思います。
テキストを、リアルな質感のグラフィック要素としてデザインできる方法が分かりやすく紹介されています。
詳しくは以下
新しく美しい雰囲気というのは比較的作りやすいものですが、カビや汚れ、ペンキのはがれる様子など、年季の入った雰囲気を作り出すのはなかなか難しいものです。そんな中今回紹介するのが、味のある雰囲気が表現できる傷ついた壁面のテクスチャをまとめた「23 Free Damaged Wall Textures For Your Designs」です。

Tormented texture by ~D-O-Z on deviantART
長年の汚れが蓄積したような壁面から、さまざまな傷が刻まれた壁面まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSS+XHTMLでのコーディングスタイルが主流になってかなり建ちますが、さらに新しい、CSS3という言葉も最近は耳にするようになってきました。CSS3を使えば、今まで画像でしかどうしても表現できなかった部分等もコードで実装可能になりますが今日はそんなCSS3のテクニックをあつめたエントリー「CSS3 Techniques You Should Know」を紹介したいと思います。

グラデーション表現や、ドップシャドウなどなど、いままでどうしても画像に頼っていた部分がかなり解決されるみたいです。紹介されているものノン蚊からいくつかピックアップして紹介したいと思います。
詳しくは以下
さまざまな種類のフォントが日々リリースされていますが、。今回紹介するのはクリエイティブなフリーフォント集「40 Beautiful Free Fonts For Creating Attractive Typography Headlines」というエントリー。

全部で40のフォントがまとめられていましたが、その中からシンプルで使いやすいタイプのフォントを中心にいくつピックアップして紹介したいと思います。
詳しくは以下
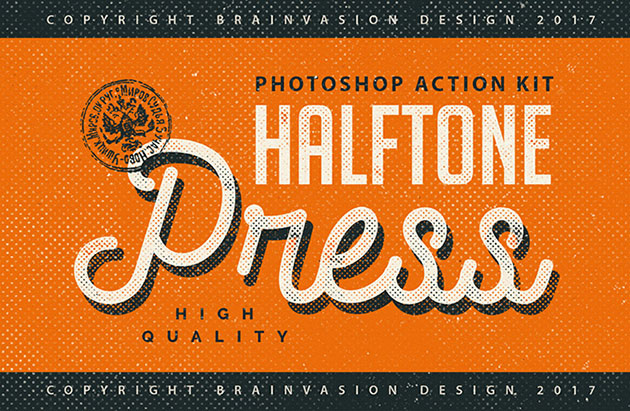
レトロな雰囲気を演出する方法はいろいろありますが、今回はそんな中でも簡単にイメージをレトロテイストに寄せてくれる「Halftone Press Photoshop Kit」を紹介したいと思います。

ハーフトーンのパターンにさまざまなバリエーションが揃っています。使用した雰囲気のサンプルをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
デザインをしていると必ずといっていいほどお世話になるのがストックフォト、撮影前はイメージを伝える為にカンプ用の写真を使ったりしている方も多いのではないでしょうか?今日紹介する「The4Cafe Backgrounds Gallery」はそんなカンプ用写真に便利な高解像度のイメージショットが多数ダウンロードできます。

ファイル数もクオリティもなかなかの物で、写真はジャンルによってカテゴライズされていますので、非常に探しやすくなっています。
詳しくは以下
たくさんのフリーフォントがダウンロードできる環境にある中、膨大な種類からクリエイティブな印象のフォントを探し出すのは意外に大変なもの。そんな時にチェックしたい、クリエイティブ・・デザイン性の高いフリーフォントを集めた「40 Recently Released Free Fonts」を紹介したいと思います。

(Korneuburg Slab | Free Font on Behance)
40種類ものフリーフォントがまとめられており、デザインのクオリティを高めることができます。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
今まで数多くのテクスチャや背景素材を紹介してきましたが、今日紹介するのは1009枚ものフリーテクスチャ&背景を集めたエントリー「Massive List of 1009 Hi-Res Free Textures and Background」です。

様々な種類のテクスチャ、背景のセットが公開されておりその数もさることながらバリエーションも豊富で定番のグランジペーパーからブロック、パターン、ビンテージなどなど様々な素材のダウンロード先が集められています。今日はその中から今までDesigndevelopで紹介した事が無く気になったセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下