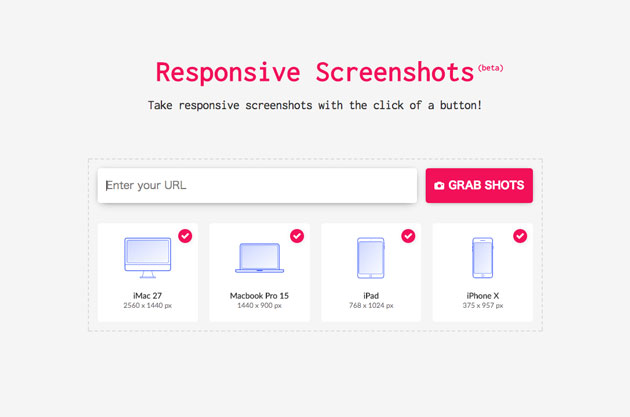
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
使い方は非常に簡単で、表示チェックしたいサイトURLを入力するだけ。実機をそれぞれ持ち出してきてチェックする必要がないので、非常に便利で時短につながります。また、並列でどのように可変しているかをチェックできる点も嬉しいところ。
参考サイトや、制作したデザインのスクリーンショットを撮る機会は案外多いもの。そんな時にこのアイテムを使えばあっという間に生成でき、さらにiMac、Macbook Pro、iPad、iPhoneXに対応していますので汎用性も高く、誰でも簡単に生成から保存までできるのでオススメ。ぜひ活用してみてください。