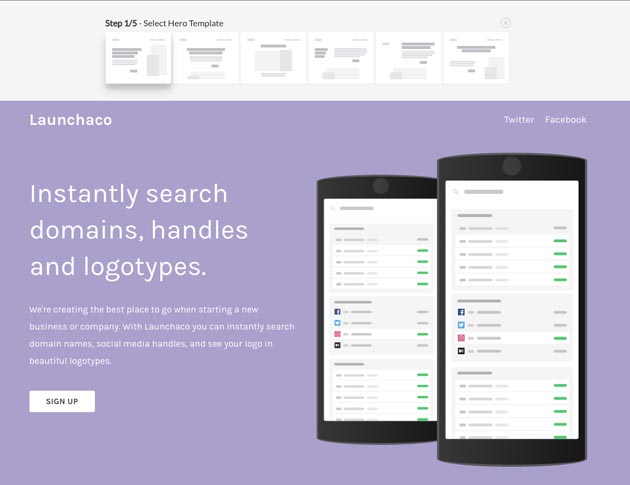
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
スマートフォンアプリのデザイン設計シーンは非常に多く、デザインイメージを作り上げることが必要とされる場合もあるのではないでしょうか?今回はそんな時に便利に利用できる、フリーベクター素材まとめ「30 Free App Vectors You Should Use In Your Designs」を紹介したいと思います。

Touch screen technology vector
似たテイストでまとめた、アプリ設計・イメージデザインで活躍してくれるベクター素材が多数紹介されています。
詳しくは以下
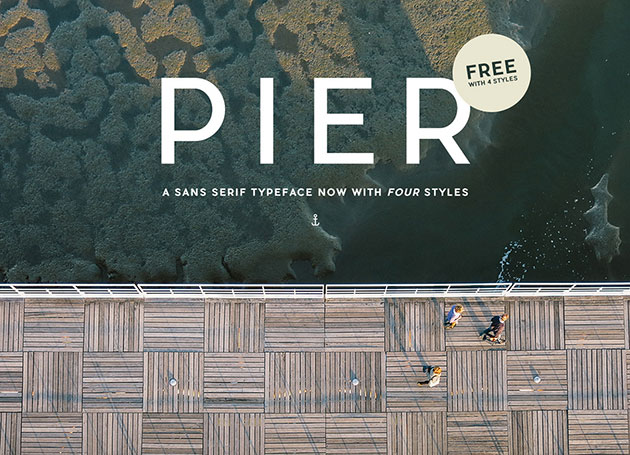
さまざまなテイストのデザインフォントが展開されており、いろいろな種類をストックされている方も多いかと思います。そんな中今回紹介するのは、幾何学的にデザインされたフリーフォント「20 Gorgeous Free Geometric Fonts to Download」です。

PIER SANS // FREE TYPEFACE with 4 New Styles on Behance
幾何学的とありますが、シンプルなテイストをベースに個性が演出されたフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
深い深海の風景はとても神聖なもののように感じられますが、実際にデザインで自作で表現しようと思うと、高い技術が要求されるもの。今回はそんな時に参考にしたい、深い海の中のビジュアルを作成するためのチュートリアル集「A Set Of Helpful Underwater Photoshop Tutorials」を紹介したいと思います。

Simple Underwater Scene in Photoshop | Abduzeedo Design Inspiration
水々しい質感と、深い海の底のイメージをリアルに表現できるPhotoshopチュートリアルが公開されています。
詳しくは以下
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
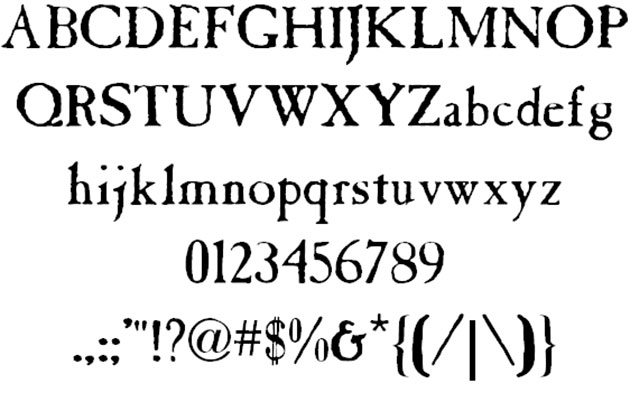
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
さまざまな使い方ができるベクター素材はとても便利な存在。気になったものをストックしておくことで、いろいろなシーンで活躍してくれます。今回はそんなストックのコレクションに加えておきたい、種類が豊富なジオメトリックベクター「45 Geometric Vector Shapes」を紹介します。

白と黒の異なるカラーで展開された幾何学模様が、45種類セットになっています。
詳しくは以下
筆記体の欧文フォント・スクリプトフォント。女性らしい繊細なラインのものが多く、きれいめなデザインに使用されることが多いフォントです。今回はそんなフリースクリプトフォントまとめ「Handpicked Free Script Fonts for Commercial and Personal Use」を紹介したいと思います。

AdineKirnberg-Script Font · 1001 Fonts
個人・商用どちらでも利用できる、なめらかな質感のフォントがピックアップされ紹介されています。
詳しくは以下
WEBの制作の上で、非常に便利なアイコン。一つのアイコンで使い方から情報の属性まで、様々な事をユーザーに伝えてくれますが、今回紹介するのは2009年に発表された、WEB開発に使えるアイコンセットを集めたエントリー「The Top 50 Web Development Icon Sets from 2009」です。
![]()
Developer by ~Adriankenny on deviantART
今年リリースされたアイコンセットの中でもクオリティが高いもの、使えるものをTOP50が集められています。今日はその中から今までDesigndevelopで紹介した事が無く、なおかつ気になったものをいくつか紹介したいと思います。
詳しくは以下
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下
画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下