デザイン性のある素材を使用することで、デザインの質がグッと上がり制作物をより良いものに仕上げることができます。今回はそんなシーンにぜひ活用していきたいフリーリソース最新版まとめ「50 Free Resources for Web Designers from June 2016」を紹介したいと思います。

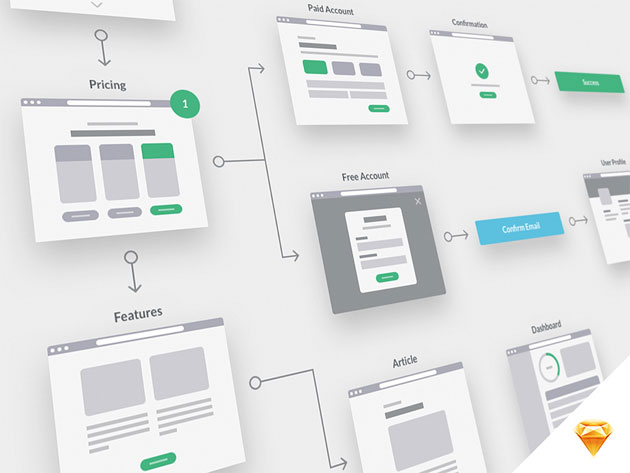
UX Flowchart Cards – UI/UX Assets
いろいろな種類のハイクオリティな素材が揃う、デザイナーならぜひチェックしておきたい素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

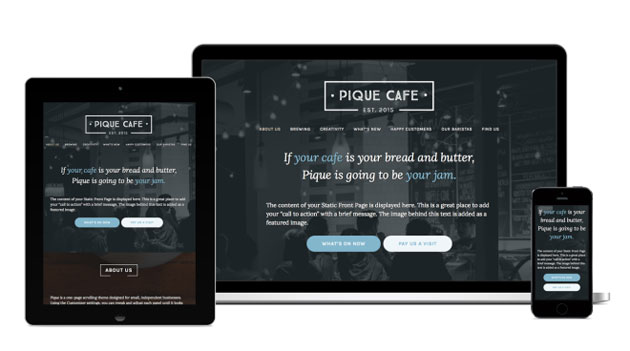
Pique Theme — WordPress Themes for Blogs at WordPress.com
ワンカラム設計のフリーワードプレステーマ。シンプルな構成で、背景の写真を変えることでイメージをいろいろと楽しむことができるテーマだと思います。

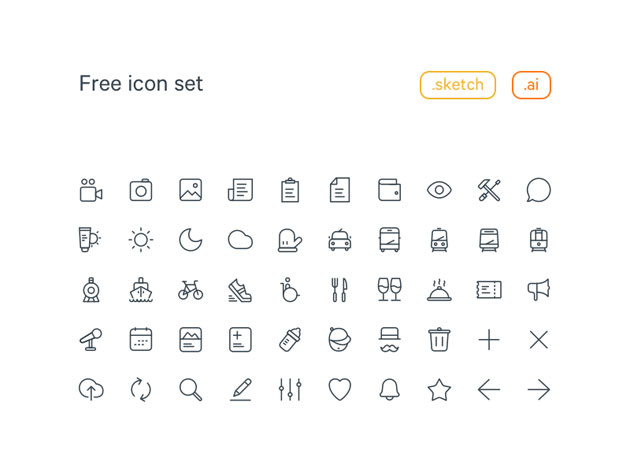
20×20 Free Line Icon set by Significa – Dribbble
シンプルなフリーラインアイコンセット。定番として活用できそうです。ちょっと丸みを帯びたフォルムが、かっちりとしたデザインあれでば適度な抜け感を与えてくれそうです。

Tofino typeface, from Lost Type
シンプルな中にちょっとしたクセを持ったフリーフォント。太さによってかなり印象が変わるので、使い分けが幅広くできるフォントだと思います。
さまざまな種類の素材をストックしておくことで、表現の幅も広がっていくはず。気になったものはブックマーク、またはダウンロードしておくといざという時とても便利だと思います。
50 Free Resources for Web Designers from June 2016