webサイトで、画面を読み込みする際に表示されるローディングのアクション、シンプルになりがちなところだけに、こだわりを持つことでサイト自体のクオリティアップにつなげることができると思います。そんなシーンに是非利用したい、クリエイティブ性の高いローディングデザインまとめ「41 Eye-catching Progress and Loading PSD Files」を紹介したいと思います。
基本的なシンプルなものが多いですが、細かな部分に独自のセンスが感じられるデザインが多数収録されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
iOS7もリリースされ、さらにiPhoneも新機種がでて、今後ますます注目されそうなスマートフォンアプリですが、今日紹介するのは、アプリやモバイルサイトのためのモックアップフリーPSD「10 Free PSDs for Perspective App Mockups」です。

iGravertical Screen Layers + iOS 7 Screen Converter
こちらのエントリーでは、iOS7のUIを利用したアプリスクリーンのモックアップから、最新のiPhone5cの筐体のPSDまで、今後アプリやモバイルサイトのデザインに利用できそうなpsdがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Firefoxではタブでページを表示することが可能ですが、多くなってくると、ページ送りされてしまいスクロールは小さなボタンで行わないといけないため非常に使い勝手が悪いです。このインターフェイスの悪さを解決してくれるのが、今回紹介するFirefoxアドオン「Tab Overflow Scrollbar」です。

上記の問題を回避するには様々な方法があるとはおもいますが、今回紹介する拡張機能ではタブツールバーにスクロールバーを表示させることで解決しています。ほんの少しのことですが、タブを大量に開いて閲覧する人には非常に便利な拡張機能だと思います。
詳しくは以下
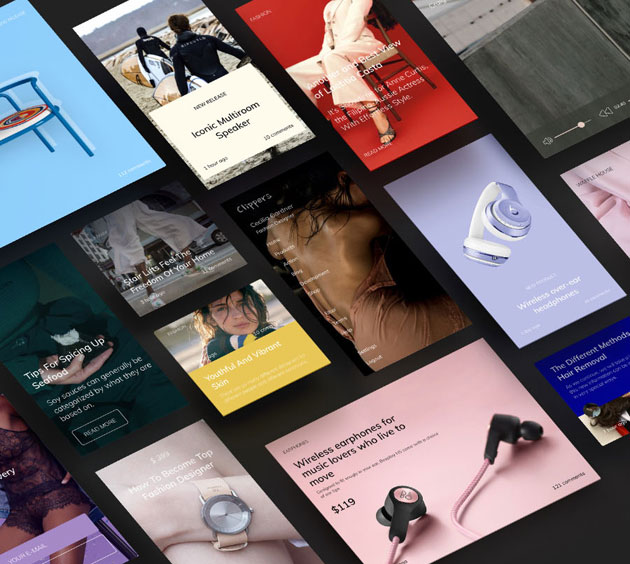
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

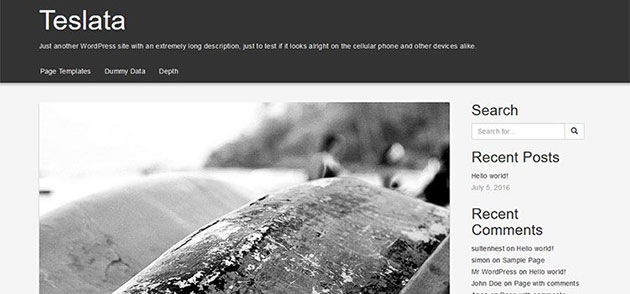
Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中のクリエイティブワークで利用されているソフトウェアphotoshop。使い方次第で様々な表現が可能ですが、今日紹介するのはphotoshopを利用したテキストエフェクトチュートリアル集「20 Creative Photoshop Text Effect Tutorials」です。
立体的なものから、写真を利用したものなど様々なチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
■Embossed Text with Metallic Glow
鉄板を型抜いたような表現のテキストエフェクトチュートリアル。

■Atmospheric Under-Water Text Effect
水滴でかたどられたテキストを表現するためのチュートリアル幻想的な雰囲気を演出することができます。

■Cool Text Effect with the Puppet Warp Tool
ロープで作るテキストエフェクト。細かい質感も表現されています。

上記の他にも様々なクリエイティなphotoshopチュートリアルが公開されています。新しいデザインに挑戦したいという方は是非どうぞ。
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下