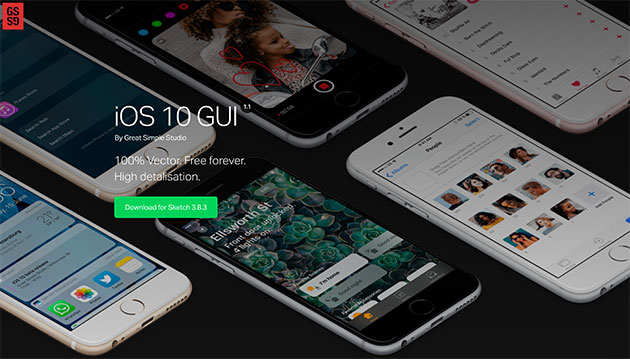
史上最大のリリースとして打ち出されているiOS10。9月の上旬頃のリリースが噂されていますが、今日紹介するのはベクターデータで制作されたiOS10モックデータ「iOS 10 GUI」です。

iOS10などのメジャーアップデートになりますと基本UIの部分も変更になる事が多く、デザインのラフを制作する上でもiPhoneの基本GUIがあればリアルにデザインを伝えることができます。
詳しくは以下
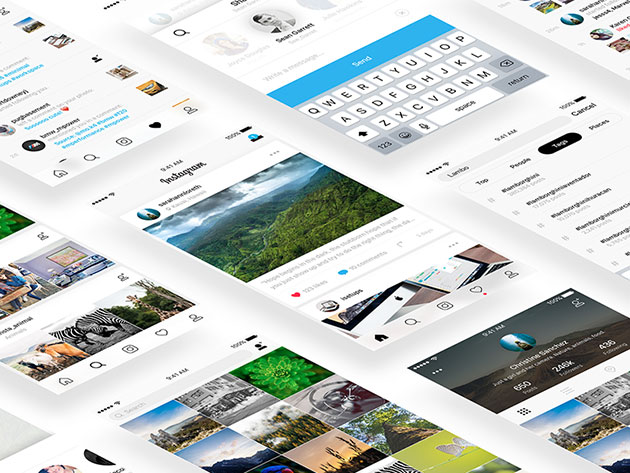
国内でもユーザーが増え続け、プロモーションでも数多くの企業が活用しているInstagram。先日のアップデートやAPIの改訂など開発側にも大きな話題を振りまいていますが、今回紹介するのは企画書に使えるInstagramのUIを再現できる「Instagram UI Kit」です。

こちらはiOS9・アップデート後のユーザーインターフェイスを再現しており、最新の画面を利用することが可能です。
詳しくは以下
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
無料のCMSとして、多くのシーンで活用されているWordPressは、テーマ切り替えによって簡単にデザインを変えられるといった優れた機能を持っています。今回はそんなテーマの中でもデザイン性に優れ、かつフリーのものを250以上も集めた「250+ Free Responsive WordPress Themes」を紹介したいと思います。
とても膨大な量のテーマがまとめられているので、イメージに合うデザインが見つかるはず。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
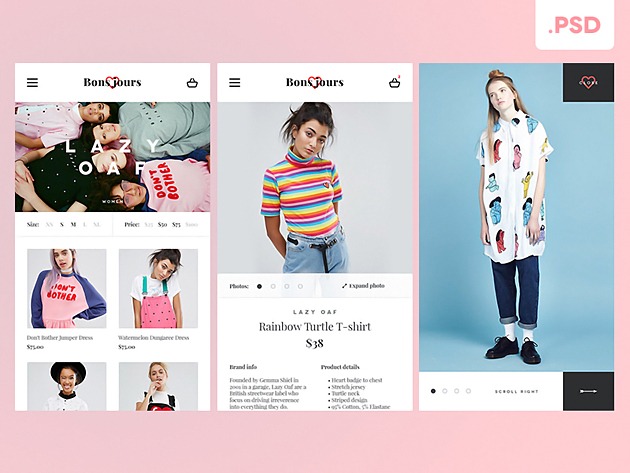
デザイン業務を効率化してくれるフリー素材。使えるハイクオリティな素材を日頃ストックしておけば、デザインの幅が広がるだけでなく時短にも繋がります。今回ご紹介するのはそんなデザイン業務を支えてくれる、Webデザイナーの為の使えるフリー素材をまとめた「50 Dribbble Freebies For Web Designers」です。

Eshop Mobile Product Pages – Free .PSD by Marth – Dribbble
モックアップやUIデザインなど幅広い素材が50種類もまとめられています。その中からおすすめの素材を幾つかピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
デザインにアンティーク調の雰囲気を演出する際によく使用される額装等のフレーム。素材などを使用することが多いと思いますが、よりリアルな雰囲気を出すためにはいろんな素材と組み合わせたり、加工することが必要となってきます。今回はそんな加工などの必要がない、アンティークなフレームのビジュアルを手に入れられるモックアップ「Framelicious」を紹介したいと思います。

非常にハイクオリティなデザイン性のあるフレームビジュアルが4種ダウンロードできるようになっています。
詳しくは以下
サイト内の構成をカラムでしっかりと分類することで、ユーザーにとって使いやすいインターフェイスを築き上げることができます。そんな中今回紹介するのは、レイアウトの参考にもなる、3カラム構成のWordPressテーマをまとめた「10 Best Free 3 Column WordPress Themes」です。
読みやすさや記事の検索のしやすさに配慮した、ユーザーにも管理者にも嬉しいWordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
現在、多くの地図サービスがリリースされており、提供されているAPIを利用してオリジナルのピンをマップ上に表示したり、情報をプロットして、地図をベースで見せるWEBページなどもコンテンツによっては求められてたりしますが、強紹介するのは地図上の位置を知らせる、ベクターロケーションピンをまとめたFree Vector Map Location Pins」です。

カラフルで、ユニークなロケーションピンがまとめて配布されています。収録されているロケーションピンは以下のとおりです。
詳しくは以下
花や、渦や、カールなど流線的な印象をうけるブラシを400以上のブラシをまとめてあるエントリーが今回紹介する「400+ Swirls, Curls, and Fleurons」です。装飾的な部分ではかなり昔から利用されていて、様々な所で目にするような、イメージづくりには非常に使えるブラシが数多く紹介されています。

セットで色々と紹介されていますので、今回はその中から特に気になったブラシセットを紹介したいとおもいます。
詳しくは以下から
さまざまな種類のテクスチャが存在しており、デザインのテイストやテーマに合わせていろいろとストックし使い分けているデザイナーの方は多いと思います。テクスチャをコレクションとして所持している方も多いのではないでしょうか?そんなコレクションに是非加えておきたい、5種の葉っぱの表情を楽しめるフリーフォトテクスチャ「Foliage Texture Free Photos」を紹介したいと思います。

青々と茂った、緑の表情が写真いっぱいに楽しめるグリーンのテクスチャ素材がセットでダウンロードできるようになっています。
詳しくは以下