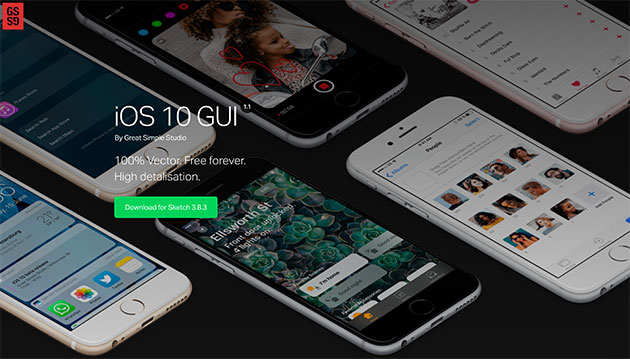
史上最大のリリースとして打ち出されているiOS10。9月の上旬頃のリリースが噂されていますが、今日紹介するのはベクターデータで制作されたiOS10モックデータ「iOS 10 GUI」です。

iOS10などのメジャーアップデートになりますと基本UIの部分も変更になる事が多く、デザインのラフを制作する上でもiPhoneの基本GUIがあればリアルにデザインを伝えることができます。
詳しくは以下
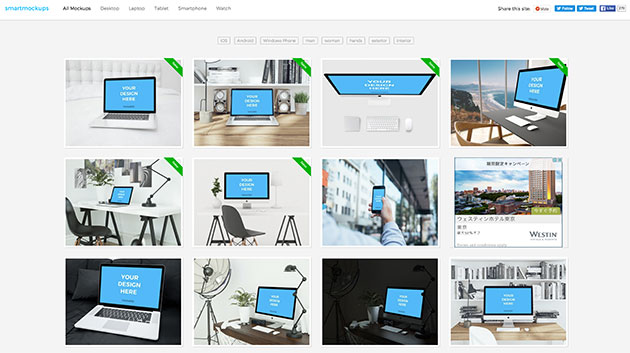
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下
日々、クリエイティブで高品質なフォントが世界中でリリースされておりすが、今日はその中から、最近リリースされたフリーフォントを集めたエントリー「20 Must Have New Free Fonts」を紹介したいと思います。
シンプルなものから、個性的なフォントまで幅広く、フォントが集められていますが、今日はその中から幾つか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
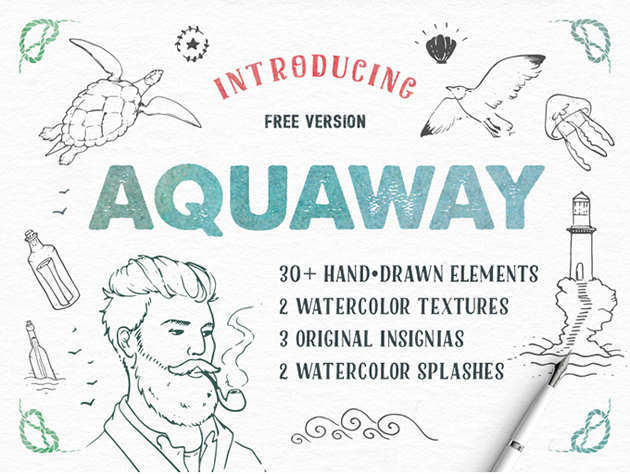
絵の具を使って描き出す水彩画。デザインに取り入れる際に自身で描いて素材にしても良いのですが、描くことに自身がない・思い通りの素材が描けないといったシーンも存在するのではないでしょうか?そんなときに活用したい、水彩・手描きのベクターをセットにしたフリー素材「AquaWay Free Vector Pack」を今回は紹介したいと思います。

手描きイラストベクターと水彩描写が、それぞれ数種セットでダウンロードできるようになっています。
詳しくは以下
WEBのインターフェイスを分かりやすくしてくれたり、クオリティを高めてくれるアイコン。WEBデザインをする上で欠かせない要素ですが、自分のサイトに併せて自作するのはかなり大変です。フリーのアイコンセットはDesigndevlopでも多々紹介していますが、なかなか自分のサイトには使えないと言う方におすすめなのが今回紹介する好きな色でダウンロードできるアイコンセット「iconza」です。
![]()
微妙な色合いまでのコントロールはできませんが、登録されている15種類の色から自分のサイトに会った色でダウンロードすることができます。
詳しくは以下
個人でWEBサイトを制作する方も増えていますが、専用のデザインソフトがなく、なかなか思い通りのサイトを作れないとお悩みの方も多いのではないでしょうか?そんな中今回紹介するのが、サイト制作にそのまま使える、デザイン性の高いWordPressテーマをまとめた「26 New Freebie WordPress Themes Released in 2012」です。

Classic Photography Theme for WordPress | Vandelay Design Blog
シンプルなテーマから個性を表現できるテーマまで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
近年Web業界で話題を呼んでいるHTML5とCSS3。今まで画像やFlash、JavaScriptに頼っていた表現方法を、かなりカバーできるようになりました。そんな中、今回はCSS3だけで実現可能な219種類のアイコンデザイン集「CSS3 Icons」を紹介したいと思います。
![]()
よく見る虫眼鏡のアイコンや、扱いやすいグラフ関連のアイコンなど、どれも実用に耐えられるだけの種類とクオリティで219種類ものアイコンが取り揃えられています。
フォントのがデザインに与える影響はとても大きく、フォントの選び方でデザインの感覚がガラリとかわったりします。今日紹介するのはプロの現場でもプロの現場でも使えるハイクオリティなフリーフォントを集めたエントリー「35 Latest High-Quality Free Fonts for Professional Designers」です。
今日は今までDesigndevelopで紹介した事が無いフォントを中心にいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
Dingbat系(イラストフォント)をひたすら集めたサイト「Dingbat Depot」を紹介したいと思います。かなりの種類のイラストフォントが無料で公開されています。

ものすごい量のイラストフォントが公開されていて、カテゴリーも、動物、機会、人、食物などかなり細かくカテゴライズされていますので、お目当てのものを探しやすいかと思います。慣れてこないとあまり使えないかも知れませんがアルファベット順に表示させたりサイト内検索も設置されています。
詳しくは以下
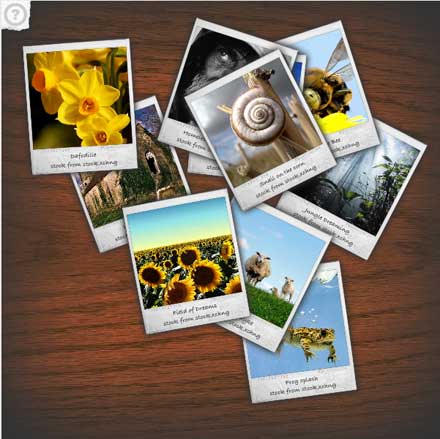
写真見せる時、その写真自体の完成度やクオリティも大切ですがWEB上で見せるなら見せ方も重要な要素になってきます。そこで今日紹介するのは写真を机の上においたポラロイド写真のように見せてくれるFLASHギャラリーサンプル「Polaroid Gallery」を紹介したいと思います。

swfのセットの他Flaファイルがダウンロード可能なのである程度のカスタマイズはできそうです。ライセンス形態はCreative Commons Attribution-Noncommercial 3.0 Unportedでその範囲であれば自由に使う事が可能です。
画像をFlickrからFlickrIDで指定してFlickr上の写真データも読見込ませる事も可能みたいなので連携させれば面白い使い方もできそうです。ここまでのものでFlaファイル配布なのは嬉しい所です。Polaroid Gallery動作サンプルは以下のリンクからどうぞ
via phpspot開発日誌