フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
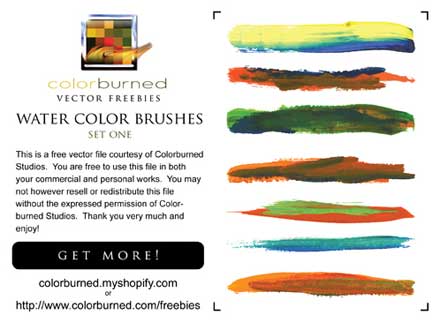
イラストレータで水彩絵の具を表現するブラシが「colorburned」で公開されています。ブラシは2回に分けられて公開されていて、第一弾は106個のブラシ、第二弾は105個のブラシが収録されており、膨大な数の水彩絵の具ブラシを手に入れることができます。

第一弾-106 Delicious Water Color Illustrator Brushes
ただ数があるだけではなく、クオリティもかなりのもので、多彩なブラシが収録されており、色合いもインクの乗り方も太さもかなりのバリエーションが展開されています。
詳しくは以下
デザイン背景やワンポイントに利用しやすいブロックパターンは、国や地域、また使用している石の種類によってデザインが異なり、多彩な表情を楽しめる素材ジャンルの一つでもあります。そんな中今回紹介するのが、さまざまな石の雰囲気を感じられるブロックパターンをまとめた「33 Fantastically Free Brick Photoshop Patterns」です。
シンプルなレンガはもちろん、グランジ感のあるレンガや石の表情がユニークなレンガまで、さまざまなレンガが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
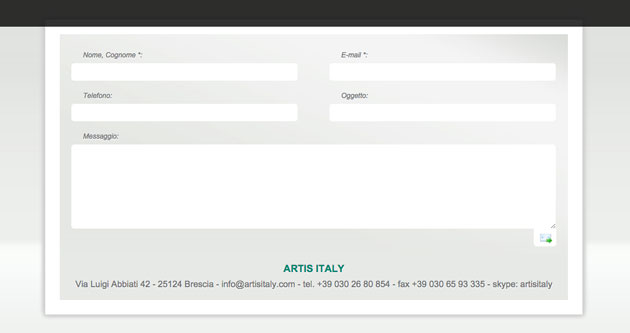
サイトのコンテンツとして必要な場合が多いコンタクトフォームなどの送信ページ。シンプルに構成されていることが多いですが、時にはデザイン性を重視したり、より使いやすさが求められる場合もあるのではないでしょうか?今回はそんな時に参考にしたいフォームデザインサンプル「20 Awesome Form Designs Visitors Want To Fill Out」を紹介したいと思います。

Dobidos, sanitari salvaspazio con bidet incorportato | Contatti.
デザイン性・使いやすさが考慮された、いろいろなタイプのフォームデザインがまとめられています。
詳しくは以下
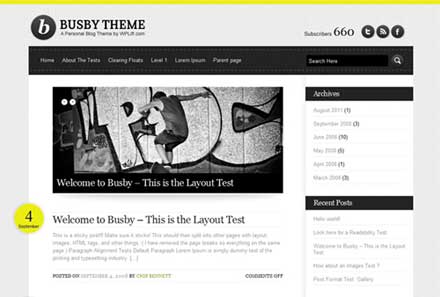
サイト制作に利用している方が増えているWordPress。プロの方はもちろん、サイト運営を考えている一般の方にも大きな人気を集めています。そこで今回は、フリーでクオリティの高いWordPressテーマをまとめた「30 New Free High-Quality WordPress Themes」を紹介したいと思います。

Busby: Free WordPress Personal Blog Theme
シンプルテイストなテーマから機能を付加したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
国内でも多く利用されているCMS。代表的なものだとMovabletype、wordpressとどれも制作者であれば聞き覚えがあるものですが、あまりにパッケージも無く、利用例が少ないのがFLASHサイトのCMS。今日紹介するのはFLASHサイトを自由に、そして柔軟に管理できる海外のFLASHサイトCMSを集めたエントリー「Top 10 Flash Content Management Systems」です。
様々なFLASH CMSがまとめられており。一部のそれぞれ特有の機能をもっています。今回は幾つか気になったFLASH CMSを紹介したいと思います。
詳しきは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で豊富に配布されているフリー素材。膨大すぎて、どの素材を使用してよいか迷ってしまうことも多いのではないでしょうか?そんな時参考にしたい、種類豊富に揃ったフリー素材まとめ「50+ fantastic freebies for web designers, January 2015」を今回は紹介します。

Libre Caslon (Free) on Behance
アイコン、UI、フォント、プラグインなど、さまざまなシーンで活用できる素材が厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐハロウィン。日本でもすでに世の中はハロウィンムードになっており、いろいろな場所でハロウィンデザインを見かけることが多くなりました。そんな中今回は、いまからでもハロウィン気分を盛り上げることができる、「Free Vintage Vector Halloween Stamps」を紹介したいと思います。

ヴィンテージ感あふれる、ハロウィンのさまざまなシーンをモチーフにした切手型の素材がダウンロードできるようになっています。
詳しくは以下