フリーで利用できる素材は非常に重宝するため、気になったものはまめにダウンロードされている方も多いのではないでしょうか?そんな中今回紹介するのは、種類豊富に揃った50種のフリー素材まとめ「50 Free Resources for Web Designers from June 2015」です。

Free Psd web mockup on Behance
デザイン性の高いフリー素材が、いろいろな種類ピックアップされまとめられています。いくつか気になったものを以下よりご覧ください。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
制作にとてても便利なベクターデータ。クオリティが高いモノを自分で書いていたりするとものすごく時間が取られたりします。そんな時に便利なのがベクターデータ集ですが、今回紹介するのはフリーのベクターデータセットが150あまり公開している「I Heart Vector: Vector stock resource for graphic designers who love all things vector」です。

今回は公開されているベクターデータセットの中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作で使用するテクスチャの中でも特に利用する機会の多い、木をモチーフにしたテクスチャ。毎回同じようなタイプを選んでしまい、デザインがワンパターン化しがちな方も多いのでは?今回はそんなシーンに是非利用したい、木のさまざまな質感を表現できるテクスチャまとめ「30 High Quality Painted Wood Texture for your Nature-Related Designs」を紹介したいと思います。

(Cracked Yellow Painted Wood by ~texturejunky on deviantART)
定番として利用できるタイプから、個性的でアレンジを加えたい時におすすめなものまで、たくさんの種類はまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
特に女性の方にとっては人生の一大イベントといっても過言ではない「ウェディング」、思い出を華やかに残すために、さまざまなサービスを利用される方も多いはず。そこで今回は、ウェディング関連サービスのwebサイト集「30 Adorable Wedding Websites」を紹介したいと思います。
自らのウェディングシーンを想像させる美しい写真はもちろん、フラッシュを使い動画や音楽を取り入れた華やかなサイトが多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
タイポグラフィはweb・グラフィックデザインの最も重要な要素の1つとして、デザインに強い影響を与えてくれる存在。フォント選びに気を使われている方も多いのではないでしょうか?そんな中今回紹介するのは、個性的なデザインに最適なフリーグリッドデザインフォントまとめ「20 Free Grid Fonts For Designers」「20 Free Grid Fonts For Designers」です。
計算された美しいフォントから珍しいテイストのフォントまで、様々なデザインのグリットフォントがまとめられています。その中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
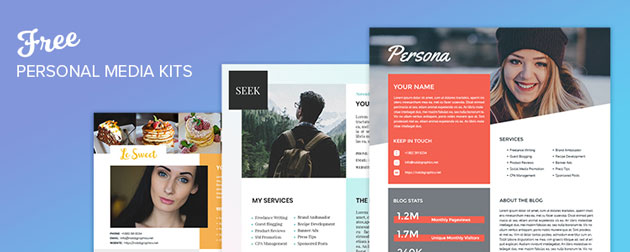
SNSを活用して自分のことやオススメの場所、食べ物なんかを発信する人が増える中、今回紹介するのは自分のためのWebページを簡単に作れる、PSDで編集も可能なメディアキットセット3種「3 Free PSD Personal Media Kits」です。

気軽に自分のためのWebページを作ってみたい方には、ぜひチェックしてもらいたいまとめです。
詳しくは以下
グラフィックデザインからwebデザインまで、幅広いデザインシーンで活用できるベクター素材。イラストレーター等での編集が可能なため、利用範囲は多岐に渡ります。そんなベクター素材を集めた「36 New Free Vector Graphics and Vector Images for Designers」を今回は紹介したいと思います。

さまざまなイラストやグラフィックのものが揃っており、いろいろなシーンで活用することができそうです。
詳しくは以下
WEB上やデスクトップ。はたまた紙のデザインまで幅広く制作に使われるアイコン。伝えたい情報を分かりやすく相手に伝えるには非常に使い勝手の良いものです。今回紹介するのはWEBデザイン用からその他の用途に使えそうなアイコンまで様々なフリーアイコンセットをまとめたエントリー「A Bundle of Free Icons」を紹介したいと思います。
かなりの数のアイコンセットが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに手軽に世界観を演出できるパターンは、デザインクオリティをあげるための必須アイテム。そこで今回紹介するのが、さまざまなデザインの黄色のパターン素材ばかりを集めた「A Collection of Useful Free Yellow Patterns」です。

(DinPattern – Free seamless patterns » Disco Gold)
シンプルなパターン素材はもちろん、黄色を基調にしたカラフルなデザインまで、豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下