デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

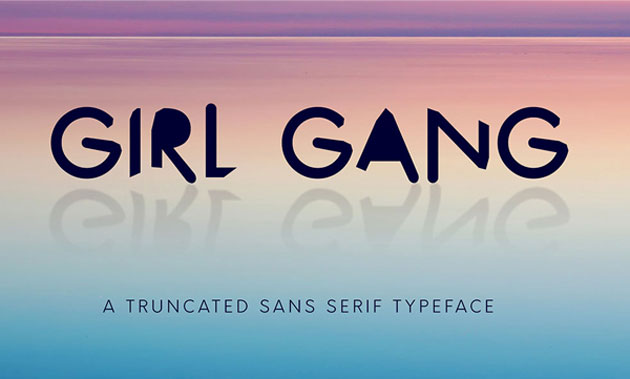
Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
美しくデザインされたフリーフォントは、クリエイターにとって非常に便利な素材。使用頻度も高いため、いつも最新情報をチェックされていると言う方も多いのでは?今回ご紹介するのは、そんな方におすすめな高品質な最新フリーフォントをまとめた「Fresh Free Fonts for Designers (21 fonts)」です。

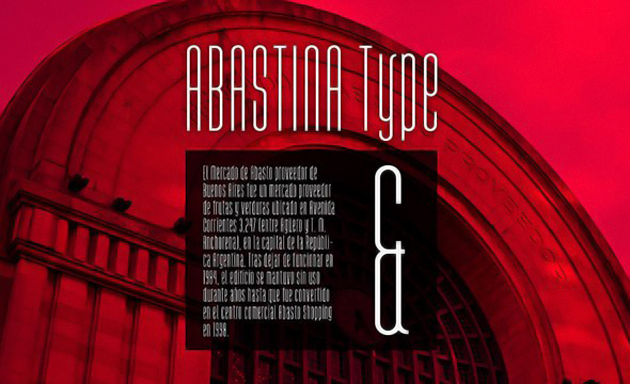
デザイナーに向けて制作された、タイトルや見出しなどのポイント作りにぴったりなデザインフォントが21種類まとめられています。。その中から、気になったフォントを幾つかピックアップしてご紹介したいと思います。
詳しくは以下
全てのフォントの幅が同じになるように組まれた等幅フォント。文字数が同じであれば全て等しい幅に揃える事ができる、使用する局面によっては非常に利便性の高いフォントです。今回ご紹介するのは、そんな等幅フォントをフリーでダウンロードできる「20 Best Fixed Width Fonts You Can Download For Free」です。

スタンダードな書体から、美しくデザインされたものまで、様々なテイストの欧文フォントが全部で20種類紹介されています。その中から幾つか、おすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
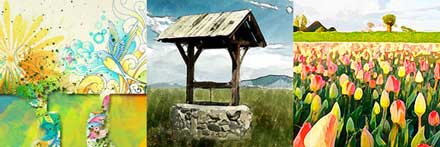
ただの写真や絵よりもにじみや色の不均一さで世界観を作ってくれる水彩表現。今日紹介する「15 Artistic Watercolor Effects Photoshop Tutorials」はphotoshopで水彩を表現する為のチュートリアルを集めたテクニック集です。

水彩と一口に行っても、タッチは様々なものがあり、同エントリーでも様々な表現手法のチュートリアルが集められています。今日はその中からいくつか気になったチュートリアルを紹介したいと思います。
詳しくは以下
国内外で広く使われているCMS WordPress。様々なテーマが数多く配布されていますが、今日紹介するのはファッションニュースからWEBマガジンまで日記やブログとはひと味違った、特徴的なWordpressテーマ集を集めたエントリー「15 Super Featured Free WordPress Themes」です。
機能的でバラエティーに富んだフリーで使えるwordpressのテーマがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

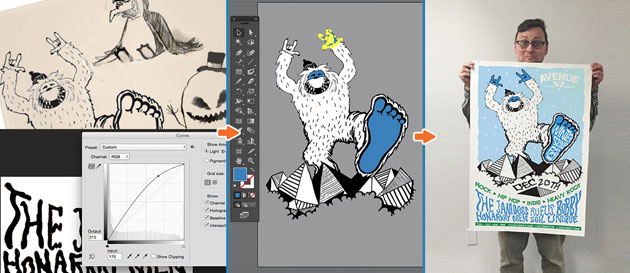
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB上でもよく見かけるインターフェイスの一つカレンダー。日付ベースでデータを整理したり、直感的に時間を理解したりするのに便利なものですが、今回紹介するのは、フリーで利用できるWEBカレンダーデザイン集を「30+ Inspiring Free Calendar and Date Picker PSD Designs」です。
シンプルなものを中心に、様々なカレンダーデザインがまとめられています。いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。