Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
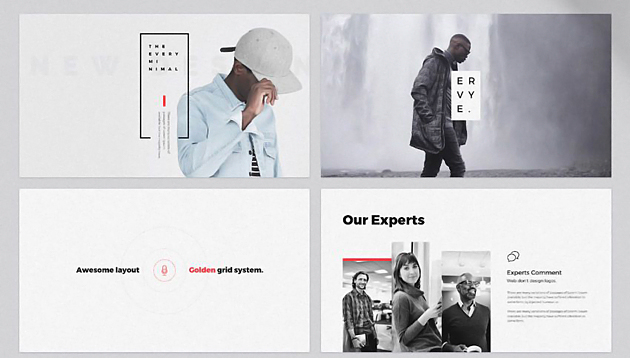
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
クオリティの高いフリーフォントは制作を支えてくれるデザインの強い味方。多種多様なフリーフォントを揃えておけばコストを抑えられる他、デザインの引き出しも広がります。今回ご紹介するのはそんなデザインにぜひ使いたい最新のフリーフォントをまとめた「21 Fresh Free Fonts For Graphic Designers」です。

Fresh Free Fonts Typefaces | Fonts | Graphic Design Junction
ラフなテイストのものからコーポレートにも使えるスマートものまで、多種多様なフォントが全部で21種類紹介されています。その中から幾つか、これはと思ったフォントをピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
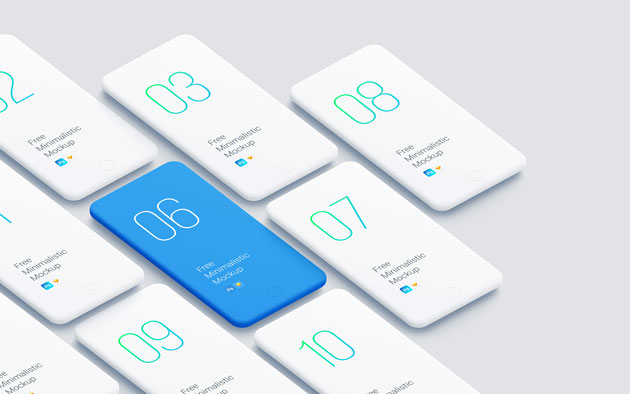
スマートフォンやPC、タブレットなどそれぞれに合わせたUIデザインやWebデザインから、名刺やポスターなどの紙媒体まで、デザインといってもその形は様々です。今回紹介するのは、デザインのイメージを掴みたい時に役立つフリーモックアップテンプレート「20 Free PSD Mockups You Must Download」です。

Free Minimalistic Phone Mockups for Your Presenations
WebデザインやUIだけでなく様々な分野のモックアップが紹介されています。
詳しくは以下
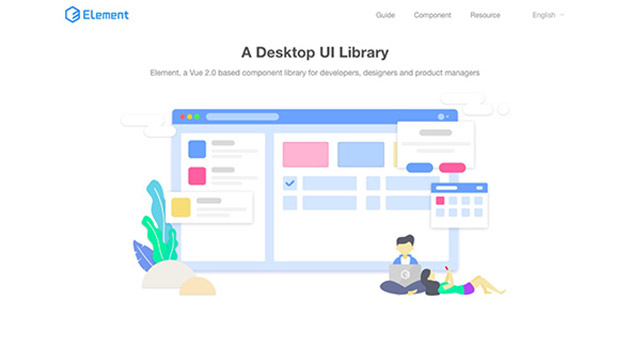
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
ブログや記事投稿型のサイトなどでよく見かけるページネーションは、案外シンプルにデザインされていることが多く、味気ないもの。そんな中、今回紹介する「20 Free Pagination PSDs for Web Designers」は、さまざまなデザイン性が取り入れられた、デザイン制作に是非活用したいフリー素材です。
定番として活用できそうなものから、個性的なデザインのものまで、幅広いラインアップが魅力のページネーション素材がまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
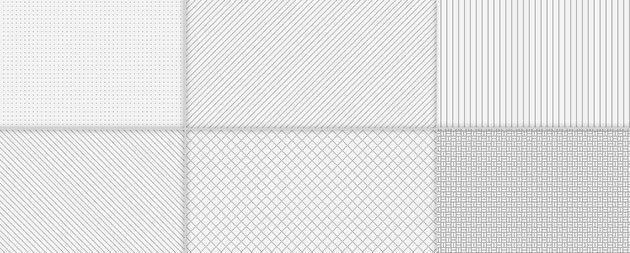
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
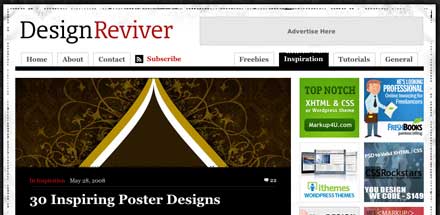
何かを伝える時に、または広告の定番ツールとして広く利用されているメディアポスター。今回紹介するデザイン集はそんなポスターをデザインする上でデザインのアイデアソースとなるようなデザイン集「30 Inspiring Poster Designs」です。

紹介されているポスターは商業的なデザインはあまりというかほとんど無いので、有る意味広告としてのポスターという意味では難しい面もありますが、面白いデザインのポスターが並んでいます。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBデザインでは欠かす事ができないCSS。CSSも奥が深く、工夫しだいで様々な表現ができるようになっていますが、今回紹介するのはそんなCSSのテクニックを集めたテクニック集「20 Ultimate CSS Tutorials That Will Help You Master CSS | DWSmg.com」です。
タブナビゲーションから、角丸、フォトギャラリーに影付けなどなど様々なCSSのテクニックが全部で20個、それぞれのジャンルに分けて公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
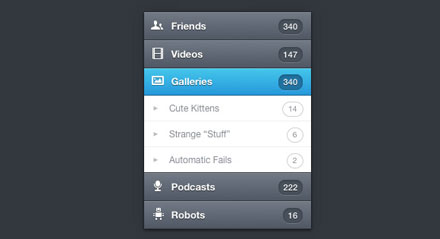
まだまだ現場レベルではブラウザの問題もあり、なかなかフルでは利用できないCSS3ですが、スマートフォンを中心に徐々に利用されてきています。今日紹介するのはCSS3で実現するテクニック集「15 Thorough & New CSS3 Tutorials」。

Orman Clark’s Vertical Navigation Menu: The CSS3 Version
メニューからプレイヤーなど様々なWEB上で利用できるチュートリアルが公開されています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
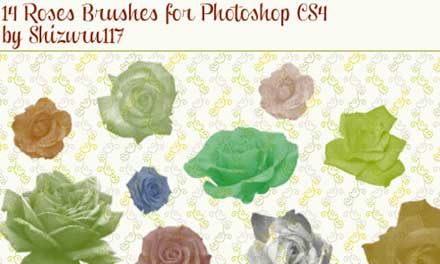
立春も過ぎ、少しずつ春の兆しを感じられるようになると、花など華やかなイメージを利用する機会も増えてくるのではないでしょうか?そんな中今回紹介するのが、気品のあるバラを再現できるPhotoshopブラシをまとめた「26 Lovely Sets of Rose Brushes」です。

14 Roses Brushes for Photoshop CS4 by ~Shizuru117 on deviantART
ベクターイラストのブラシや写真を加工したようなブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
いくつあっても便利なpsd素材はさまざまなデザインに応用できる活用性の高いもの。今回紹介するのは、フリーpsd素材「40+ Free High-Quality PSD Files For Web Designer – Part III」です。

(Free PSD Retro Audio Tape | FREE PSD FILES)
いろんなジャンルのpsd素材が豊富に紹介されており、デザインのクオリティをより高めてくれそうです。気になった素材をピックアップしましたので、下記よりご覧ください。
詳しくは以下