Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
Photoshopには様々な機能がありますが、中でも重宝されるのがブラシ機能。難しい表現も可能にしてくれるので活用している人も多いのではないでしょうか。そんな中今回は、写真やデザインにアクセントをつけたい時におすすめのフリーで使えるPhotoshopブラシ「Brushing Up: A Large Collection of Free Photoshop Brushes」を紹介したいと思います。

Ebullient| 9 Painting Brushes by desperatedeceit on DeviantArt
様々なテイストのブラシが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
日々新しいデザインが公開されるフォント。デザイナーにとってフォント選びは重要な作業です。様々なジャンルの異なるフォントを持ち合わせていれば、いざデザインを始める際に困ることはありません。そんな中今回紹介するのは、異なるテイストがピックアップされたフリーフォント17種「17 Fresh Free Fonts for Graphic Designers」です。

Cunia Free Font Typeface on Behance
デザインを魅力的に見せてくれるフリーのフォントが紹介されたサイトです。気になったものをピックアップしましたのでぜひチェックしてみてください。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
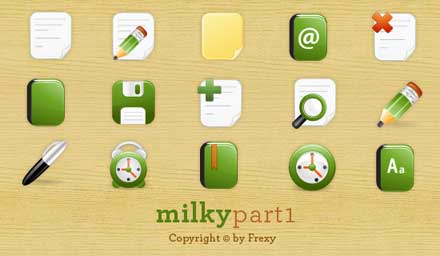
クールな感じではなくてキュートな感じのアイコンを探している方にオススメなのが今日紹介する「Milky icon」です。角丸が加わったアイコンがとてもかわいらしい印象を与えてくれます。作り自体もシンプルなのでどんなサイトにでも利用できそうです。

Milky, a free vector icon set – part 1

Milky, a free vector icon set – part 2
シリーズはパート2までありどれもブログやWEBサイトに利用しやすそうなアイコンが並んでいます。アイコンは、ベクターデータのEPSと48×48, 64×64のPNGをセットでダウンロードが可能です。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
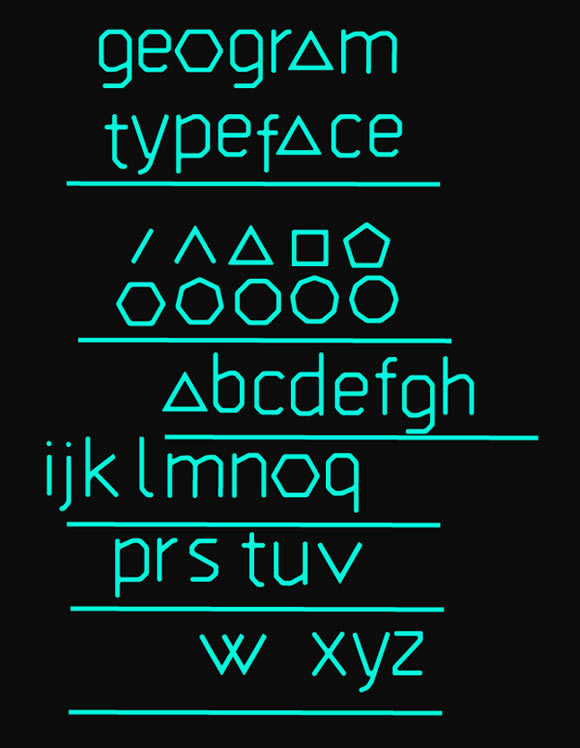
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

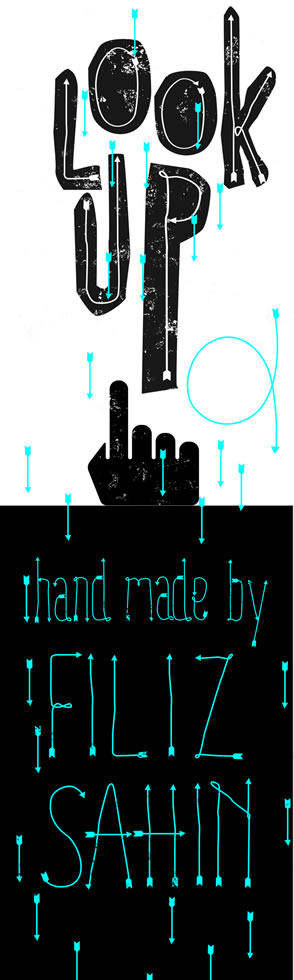
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

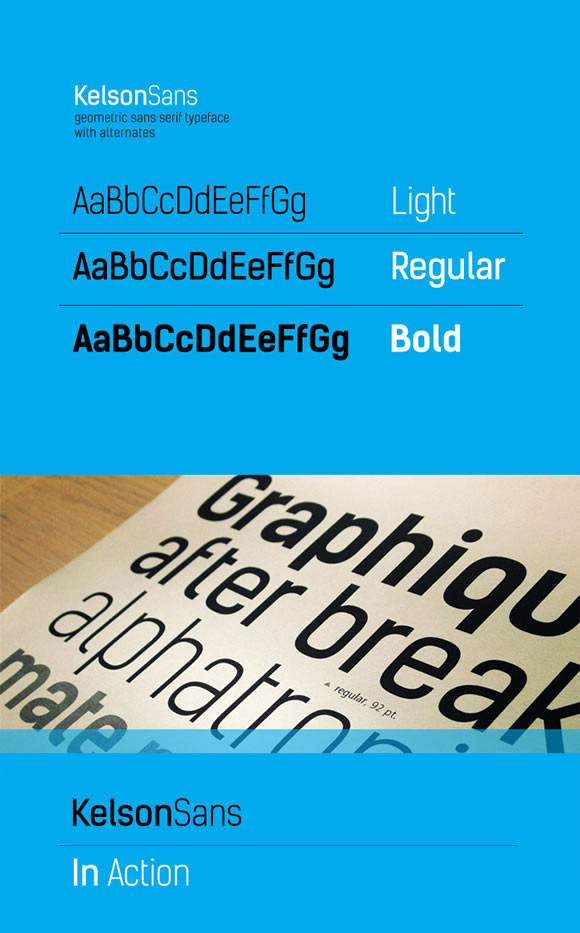
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
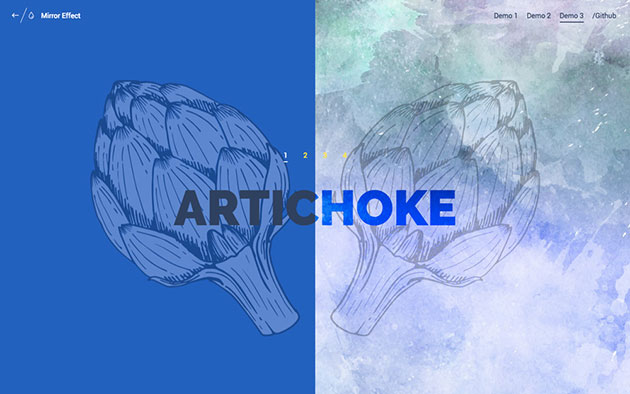
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
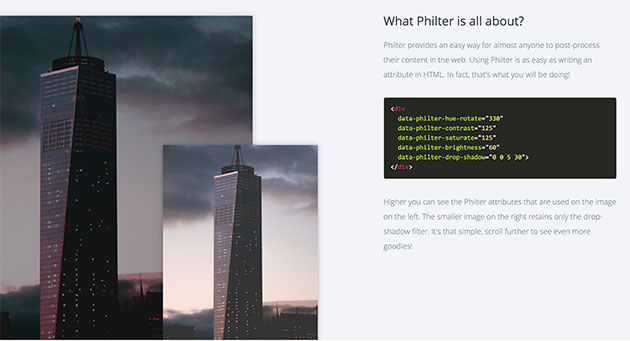
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下