偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
デザインの参考や素材を一から集める作業は、案外手間のかかる作業。デザイナーにとって効率よく制作出来るアイテムはいくつも手元に置いておきたいものです。そんな中今回紹介するのは、デザイナーのためのフリー使えるPSD素材まとめ「33 Fresh Free PSD Files for Designers (Freebies)」です。
さまざまな種類のpsd形式の素材がまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
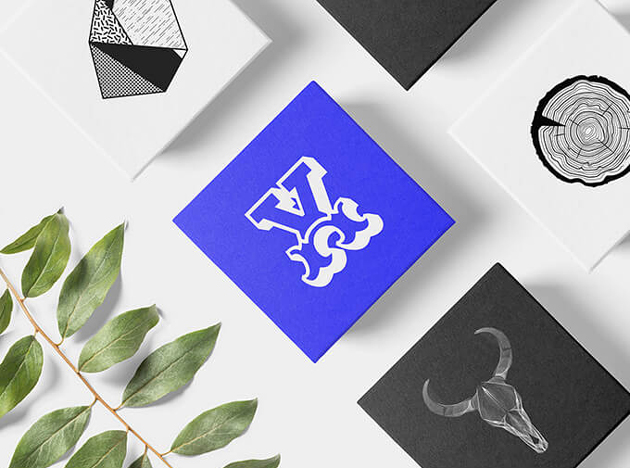
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下
デザインに欠かせないフォントは、選定する種類によってデザイン全体の印象が随分変わってきます。Web上でフリーフォントが数多く配布されており、うまく活用されている方も多いのでは?そんな中今回は、幅広いデザインに活用できるフリーフォントまとめ「18 Fresh Free Brush and Script Fonts Download」を紹介したいと思います。

個性的なものから、シンプルで使いやすいものまで様々なシーンで活用出来るフォントがまとめられています。
詳しくは以下
柔らかな風合いやランダムな滲みが魅力的なアナログで描かれたような水彩表現ですが、一から道具を準備して書き起こそうとすると、なかなか手間がかかりますよね。今回ご紹介するのはそんな水彩表現を、デジタル上で手軽に簡潔できる水彩ブラシセット「Aurora Watercolor Brushes」です。

Free watercolor brushes set for Photoshop: airy swashes and watercolor textures
まるでアナログのような書き味が楽しめる水彩ブラシとテクスチャーが含まれた豪華なセットです。
詳しくは以下
(さらに…)
個人のデザイナー、クリエイターに必須な自分の作品を売り込む為のツール、ポートフォリオ。それは単純に腕を示すものにもなれば、繋がりや信頼感と言った所も計られてしまうとても重要なツールです。今日紹介するのは紙ではなくてクリエイティブなWEBでのポートフォリオを集めたエントリー「50 Creative and Inspirational Personal Portfolio Websites」を紹介したいと思います。
イラスト、WEB、グラフィックなどなど幅広いジャンルのクリエイターの方々のポートフォリオサイトが集められています。今日はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
強弱や軌跡など様々な表現方法があり、使い方次第で全く違う世界を見せてくれる光。今日紹介するのはphotoshopで光の表現のチュートリアルを集めたエントリー「30 Brilliant Photoshop Lighting Effects Tutorials」です。
光の軌跡で描く表現や爆発や衝撃を伝える光、単純なライティング等様々な表現を実現する為のチュートリアルが多数公開されています。今日はその中からいくつか気になるチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
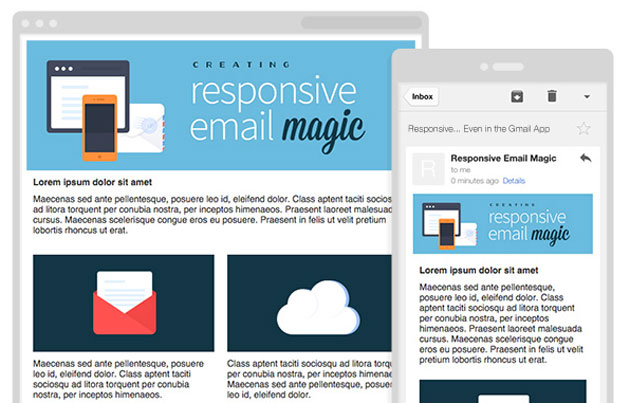
ショップや企業などからお知らせメールを配信する時に、デザインが行き届いたテンプレートを使用すると購読率がアップする確率も高くなります。今回はそんな時に参考にしたい、レスポンシブ対応のフリーテンプレート「30 Free Responsive Email and NewsletterTemplates」を紹介したいと思います。

Creating a Future-Proof Responsive Email Without Media Queries – Tuts+ Web Design Tutorial
ニュースレター配信にデザイン性をもたらすことができるテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
主にデザインの背景素材として活躍してくれるパターン素材。そのデザインバリエーションは豊富で、持っているととても重宝するかと思います。そこで今回紹介するのは、赤色のパターン素材集「40+ Captivating Red Patterns for Extraordinary Designs」です。

(DinPattern – Free seamless patterns» Red Hallway Runners)
赤色をテーマにデザインされたさまざまなパターン素材が収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
デジタルカメラで撮影した美しい写真を、今では誰もが手軽に撮影できるようになっていますが、フィルムを使用した撮影はより難しいものとなってきています。しかし、フィルムで撮影された写真の美しさノスタルジックな雰囲気というのは、アナログならではの良さがあるのではないでしょうか?今回はそんなアナログ撮影のような雰囲気を再現できるテクスチャパック「Free Light Leak Texture Pack To Retrofy Your Photos」を紹介したいと思います。

デジタルカメラで撮影した写真に、フィルムが感光してしまったような加工できるテクスチャが15枚セットになったテクスチャパックです。
詳しくは以下
自分でガジェットのデザインをしたい、思い浮かべているアイデアはあるけど、カタチにする方法が分からないと言う方にお勧めなのが、今回紹介するリアルなガジェットのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials to Design Realistic Gadgets」です。

Mobile Phone Styled Like HTC Touch Diamond
携帯電話、ゲーム機、ミュージックプレーヤー、USBメモリ、腕時計まで様々なガジェットを表現する為のチュートリアルが集められています。今回はその中でも特に気になったチュートリアルを紹介していきたいと思います。
詳しくは以下
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下