偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
photoshopのブラシもかなり便利なのですが、イラストレーターを主体にデザインしている人にとってはそこまで複雑な表現でなければ、ベクターで済ましてしまいたいと言う事も多いかと思います。そこで今日紹介するのはillustratorで使えるベクターフリーブラシをあつめたエントリー「A Huge Compilation of 60 Free Illustrator Brushes」です。
植物から花、レースなどなど様々な表現のブラシが全部で60個紹介されています。今日はその中から実用的で、気になったものをいくつか紹介したいと思います。
詳しくは以下
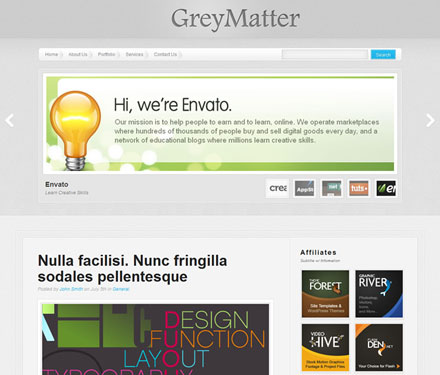
HTML5やCSS3などの次世代の企画も徐々に業界内では浸透してきていますが、まだまだ商業ベースでは特定の用途を除いては使えないシーンも多く、HTML+CSSを用いて制作をしている人がほとんどだと思います。今日紹介するのは最近リリースされたクリエイティブなHTML+CSSのテンプレート「25 Fresh and Professional CSS and HTML Templates」です。

25 Fresh and Professional CSS and HTML Templates
様々なテンプレートがまとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
仕事を納めた後、発生するのが請求書送付業務。各クライアントへの請求書発行はなかなか手間のいる作業です。今回ご紹介するのは、そんな請求書発行業務をテンプレートで効率化してくれるフリーの請求書テンプレートをまとめた「40 Invoice Templates | Free & Premium | Print & Digital-Friendly」です。

Invoice by Darkwat on DeviantArt
ビジネスシーンで使える、見やすく便利なテンプレートが40種類もまとめられています。今回はその中からおすすめのテンプレートを幾つか選んでご紹介しますので、ぜひご覧ください。
詳しくは以下
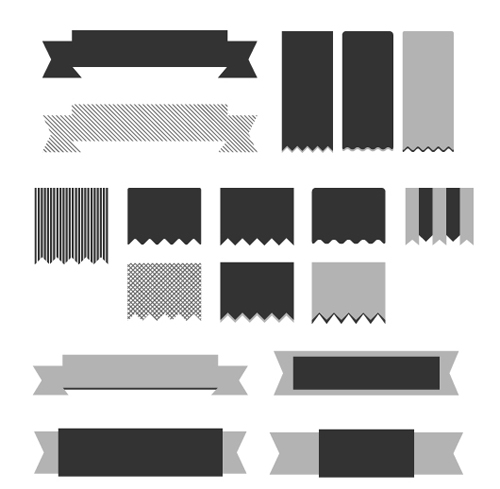
単語やテキストを目立たせたい時、タイトルのように扱いたい時などに利用されるリボンをイメージした処理。webサイトなどではよく見かけるデザインです。今回はそんなリボンのシンプルなベクターセット「Minimal Vector Ribbons」を紹介したいと思います。

余分な飾りなどは一切施されていない、ミニマルなテイストのベクターリボンが、さまざまな種類でまとめられています。
詳しくは以下
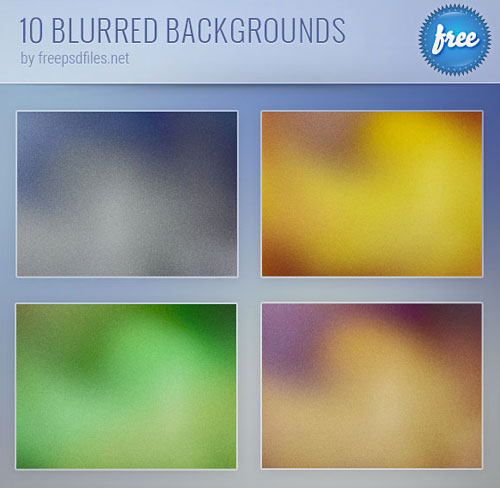
新しいデザインに合うように、使用する素材もどんどんと新しいものをストックしていきたいもの。今回はそんなシーンに是非参考にしたい、最新のデザインフリー素材まとめ「50 fantastic freebies for web designers, July 2014」を紹介します。

(10 Free Blurred Backgrounds | Free PSD Files)
いろんな種類の素材がまとめられており、さまざまなデザインシーンで活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
固い印象が望まれるビジネスシーンですが、状況によっては砕けた印象を与える方が効果的な場合もあります。今回ご紹介するのはそんなシーンで活用したい、親しみやすい印象を与えるアイコンセット「Free Download: 48 Nolan Business Icons by Icons8」です。
![]()
全部で48種類ものビジネスアイコンが揃うグラデーションが美しいアイコンセットです。全てフリーでダウンロード・利用が可能な素材となっています。
詳しくは以下
(さらに…)
サイト内で画像や動画を公開する方も多く、より高度な動きのあるサイト制作を求められるようになっています。そんな中今回紹介するのが、WEBサイト制作に使いやすいフォトギャラリーのjQueryプラグインをまとめた「15 jQuery Plugins To Create Awesome Photo Galleries」です。

表示のアニメーションをはじめ、さまざまな機能が魅力的なjQueryプラグインが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
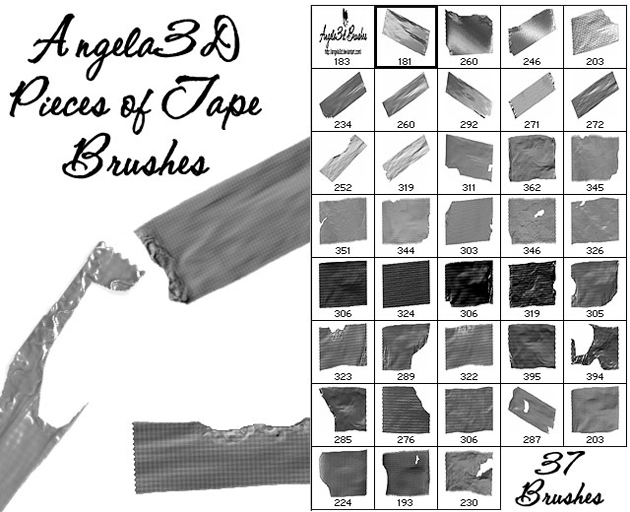
デザイン上でラフな表現をしたい時にポイント使いとして利用されることの多い、テープで貼り付けたビジュアル表現。幅広く応用できるため、さまざまなシーンで活用することができます。今回はそんなテープのビジュアルを簡単に表現できるフリーPhotoshopブラシ集「40 Handy And Free Tape Brushes For Your Photoshop」を紹介したいと思います。

A3D Pieces of Tape Brushes by angela3d on DeviantArt
いろいろな種類のテープを、Photoshopブラシを使って手軽にビジュアル化することができます。
詳しくは以下
高い技術を活かしたデザインがどんどん進化する中、アナログな手描きのデザインは常に根強い人気を誇っています。そんな中今回紹介するのは、水彩の草花の風合いが美しいイラストセット「Botanical Garden Watercolor Set」です。

ボタニカルテイストの植物イラストをセットでダウンロードすることができるようになっています。
詳しくは以下