軽量のjavascriptライブラリとして幅広く利用されているjQuery。その機能は多岐にわたり様々なプラグインやパッケージが後悔されていますが、今日紹介するのはjQueryの中でもナビゲーションに絞って紹介しているエントリー「10 Fresh jQuery Tutorials to Enhance Navigation Menus」です。

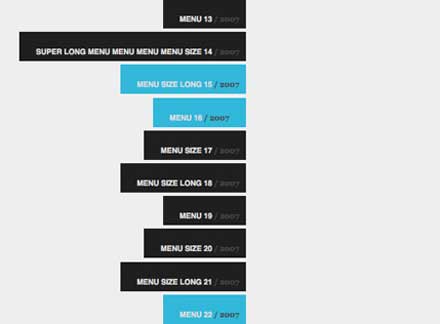
Horizontal Scroll Menu with jQuery Tutorial
詳しくは以下
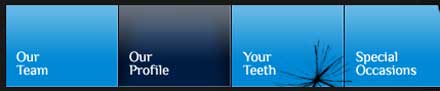
■Spritemenu
フェードインやアコーディオンなどのマウスオーバーアクションが付けられるメニュー

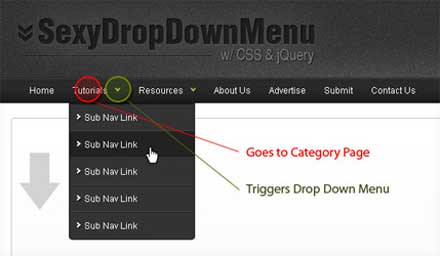
■Sexy Drop Down Menu w/ jQuery & CSS
FLASHメニューのようなスムーズなアニメーションを見せるドロップダウンメニュー

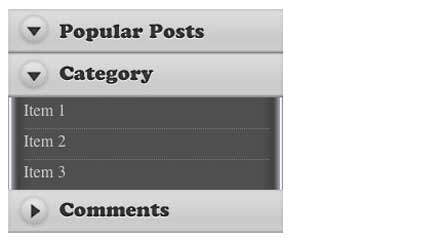
■A Simple and Beautiful jQuery Accordion Tutorial
クリックで開閉アコーディオンするシンプルな縦型メニュー

上記の他にも沢山のメニューが紹介されています。ナビゲーションは最もユーザーがもっと目に触れる部分なだけにこういったjQueryで演出を行えばユーザーの印象も返ることができるのではないでしょうか?サイトにアクセントを付けたいと思っている方は原文も是非ごらんください。
10 Fresh jQuery Tutorials to Enhance Navigation Menus | Web Design Ledger