CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
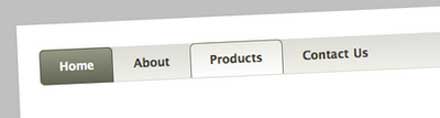
上記の画像のようにエレガントと描かれているだけあって、無駄のないシンプルなメニューになっています。実際動いているメニューは「Live preview」からご覧ください。使用されている背景画像と共にサンプルのindex.htmlをダウンロードすることができます。

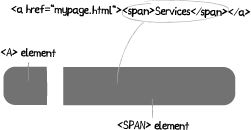
またソースはエントリーにも記載されていて、あわせて解説的な部分も描かれていますので参考にしてみてください。 カスタマイズと言っても文字を打ち変えるだけなので、だれでも簡単に自分仕様に変えていくことができると思います。