スライドするメニューやスムーズなスクロールなど、Webサイトに変わった動きを取り入れたいけれどJavaScriptを一から書くのは時間がかかりすぎたり敷居が高かったりいった方は多いと思います。今回はそんな方達に向けてユニークな動きを簡単にプラスできるjQueryプラグインをまとめたエントリー「10 fresh and fantastic jQuery plugins」を紹介したいと思います。
汎用性の高いスライドメニューや、スクロールバーを変化させるものなど、様々なプラグインが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
Sidr – A jQuery plugin for creating side menus
スマートフォンのUIでよく見られる、横から飛び出してくるメニュー。限られたスペースを有効活用することができます。

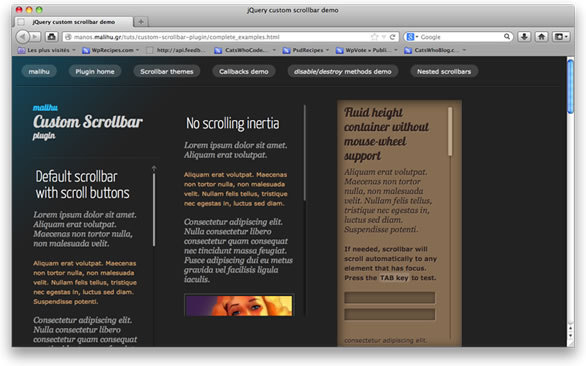
jQuery custom scrollbar demo
スクロールバーの見た目をスタイリッシュに変化してくれるプラグイン。既存のスクロールバーでは満足できない方にオススメ。

Textillate.js
横からスライドさせたり、上から登場させたり、テキスト1文字1文字にさまざまなアニメーションを付与するプラグイン。クリエイティブなニュースティッカーなどに利用できそうです。

これらのプラグインを利用すれば、手軽に一風変わったユニークな機能をWebサイトに実現することができます。JavaScriptがよくわからない方、プログラムはできるけれど時間が取れない方は是非原文もチェックしてみてください。