WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

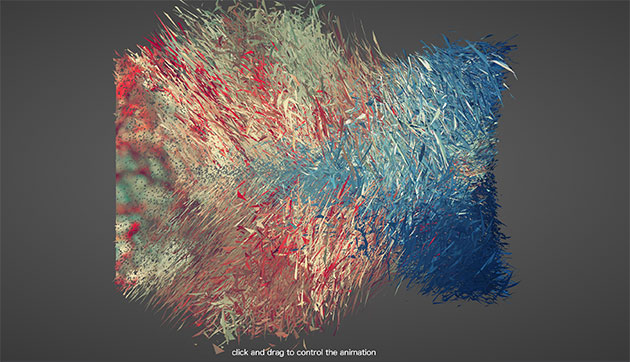
このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下

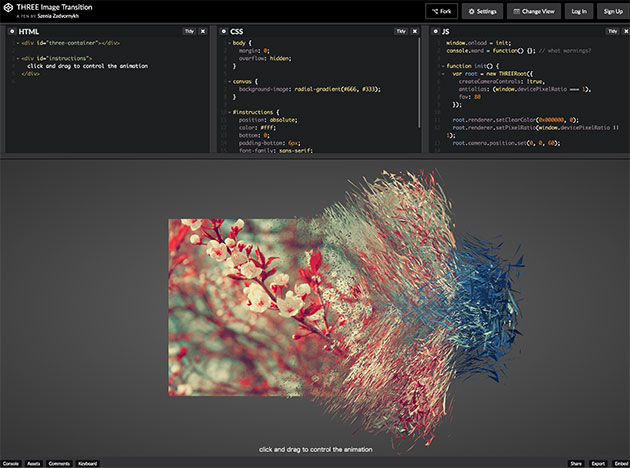
ソースコードはCODEPENに共有されており、HTML、CSS、javascriptともにコピー&ペーストで利用できるようになっており、Forkも可能です。
WebGLを利用しているとのことで、対応ブラウザやバージョンなどは縛らられるものの、この表現力はかなりのインパクトがある演出だと思います。インパクトのあるスライダーを探していたという方は是非どうぞ。