イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
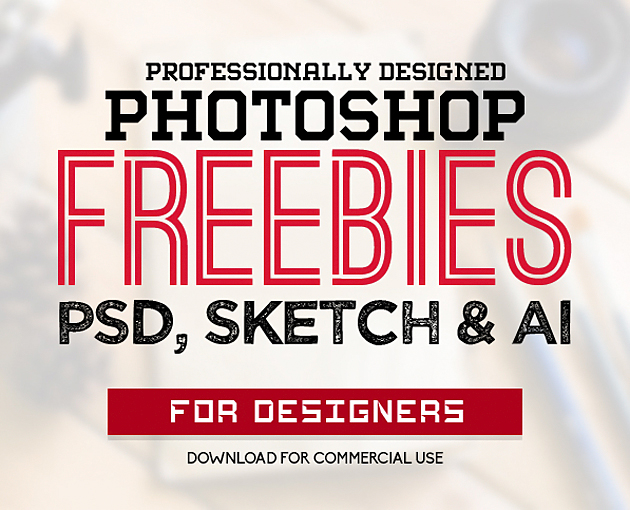
デザイン業務の時短やコスト削減など、いざという時に役立ってくれるのがテンプレートやアクションなどの素材。そんな使えるデザイン素材は、常に最新のものを手に入れておきたいものです。そんな中今回ご紹介するのは、そんな使える最新のPSD素材をまとめた「30 New Useful Free Photoshop PSD Files for Graphic Designers」です。

30 New Useful Free Photoshop PSD Files for Graphic Designers | Freebies | Graphic Design Junction
紙からWEBまで広く使えるPSD形式のテンプレートやアクションが、30種類まとめられています。さらにその中から気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
web制作をする際に、既存サイトのレイアウトやデザイン感などを参考にすることは、とても多いかと思います。そんなシーンにアイデアソースとして役立てたい、クリエイティブ性の高いwebサイトを集めた「20 Creative Web Designs」を今回は紹介します。
デザインはもちろん、ユニークな演出でユーザーを楽しませてくれるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
リアルなオブジェクトをデザインソフトで作り出そうとするのは、時間や手間もかかり、高いクオリティに仕上げることができる技術も必要になってきます。今回はそんな時是非参考にしたい、イラストレーターで作れるベクターデザインチュートリアルまとめ「40+ Adobe Illustrator Tutorials On Vector Design」を紹介したいと思います。

Create a Crayons Illustration in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
Adobeのソフト・イラストレーターを使ったいろいろなデザインオブジェクトの制作方法が紹介されています。
詳しくは以下
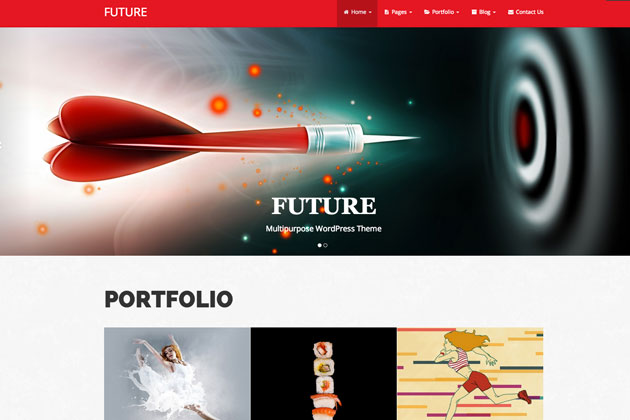
wordpressには、フリーで利用できるテーマがインターネット上で多数配布されており、デザインやコンテンツ内容に応じて使用したことがある方も多いのではないでしょうか?そんなwordpressテーマを20種集めた「20 Free WordPress Themes」を今回は紹介したいと思います。

(Future – Free WordPress Theme | DesignOrbital)
ベーシックなタイプから、ワイド感のあるタイプまで、さまざまなレイアウトのテーマがまとめられています。
詳しくは以下
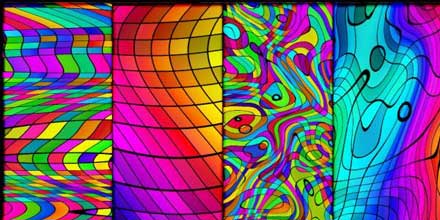
さまざまな素材が展開されているパターンやバックグラウンド素材を、デザイン制作に活用しているという方も多いはず。そんな中今回紹介するのは、汎用性の高いシームレスな素材を集めた「20 Great Seamless Backgrounds」です。

(Seamless Chromatic Rainbow Patterns | WebTreats ETC)
イラストやファブリック・写真素材まで、さまざまなシームレス素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
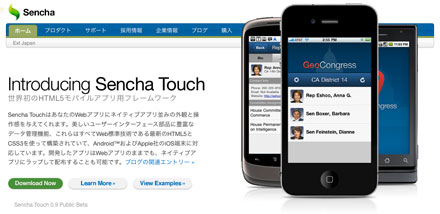
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
非常にたくさんの種類が配布されているフリー素材。膨大な数の中から厳選したり、探したりするのはなかなか大変なもの。今回はそんな時に是非チェックしたい、種類豊富にフリー素材が揃った「40+ Freebies & Goodies For Web Designers」を紹介したいと思います。

5 high-quality photographic mockups – Freebiesbug
いろいろな種類のフリー素材がピックアップされ、まとめられています。気になったものをいくつかご紹介します。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)