以前に比べWebサイトはよりクリエティブな仕掛けや見せ方が求められるようになってきていますが、実際に一からJSを組んでいくとなると時間が掛かってしまうものです。今回はそんな時に役立つ、すぐに使える実用的なjQueryテクニックとチュートリアルをまとめたエントリー「15 Useful jQuery Techniques and Tutorials for Developers」を紹介したいと思います。

Flyout Image Slider Using jQuery & CSS3 – Webstuffshare – Learn and share. The simplest harmony.
どれもすぐに取り入れることができる実用的なものばかりですが、その中でも特に気になったものをピックアップして紹介したいと思います。
数年前に比べて現在のWeb業界は、便利な機能や面白い仕組みが増え、Webサイトの表現の幅も広がってきました。今回紹介するのはそんな便利な機能を手軽に実現できる、jQueryを利用した20の開閉式メニュープラグイン「20 jQuery Side Sliding Panel Plugins (show-hide) For Your Website」です。
単なる開閉に留まらず、さまざまな使い方が想定された素敵なメニューが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
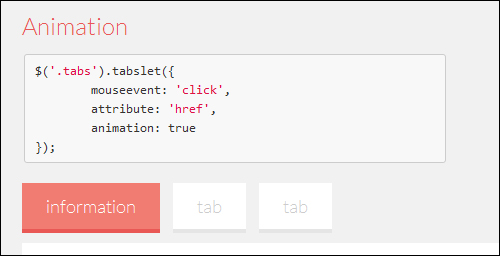
Webサイトの機能を考えたりコーディングに落とし込む時、いつも決まった方法を取ってしまいがち。時には違う手法を取り入れることで、知識は更に深まるかもしれません。そんな中今回は、狭い範囲に多くの情報を掲載できる、タブ機能のさまざまな実現方法「55+ Free CSS3 jQuery Tab Menu Plugins」を紹介したいと思います。

Tabslet jquery plugin | Yet another plugin for tabs
CSSのみで実現できるもの、jQueryで実現するもの、両方を使うものなど、様々な手法が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真のディティールをより詳しく見せたい時、掲載スペースが限られている時など、写真にズームエフェクトを追加すれば効果的に見せることができます。今回はそんなシーンで是非活用したい、jQueryプラグインのまとめ「55+ Best Free jQuery Image Zoom Effect Plugins」を紹介したいと思います。

jQZoom 2.2 – jQuery Image Zoom Tool | Javascript, jQuery | Gallery, Toolbox
一般的な虫眼鏡タイプのものや、写真自体を拡大するもの、拡大インターフェイスがついたものなど、様々な種類のプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
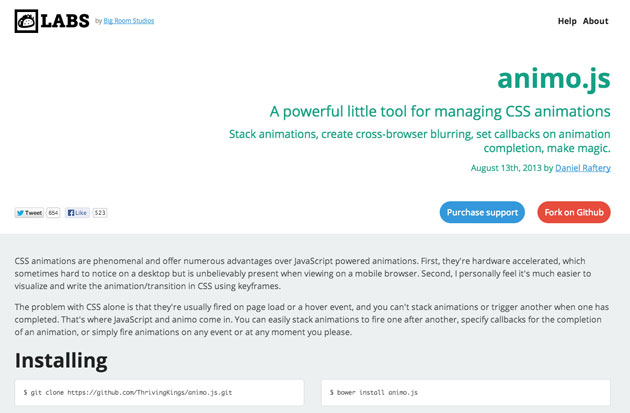
最近ではブラウザ側も機材も進歩してきて、jsでアニメーションを作り込むという仕事も増えてきていると思います。今日紹介するのはWEB上のオブジェクトのアニメーションを簡単に制御できるjQueryプラグイン「animo.js」です。

こちらのプラグインはjsとcssで、簡単にアニメーションを指定のクラスやIDに付けていけるというものです。回転や移動の他、絵やテキストをボカシてフォーカスするなんてものもセットされていて、組み合わせ次第で色々な動きを表現できそうです。
詳しくは以下
Webデザインやコーディングの経験を積んでくると、「ユーザーにやさしいWebサイト」といったことを意識するようになると思いますが、今回はそんなユーザーフレンドリーなサイトにするためのjQueryプラグインをまとめた「40 Fresh jQuery Plugins To Make Your Website User Friendly」を紹介したいと思います。

Jquery Alpha Image by Ilker Guller
基本的な機能からフレキシブルデザインに対応したもの、検索候補を出すプラグインなど、かゆい所に手の届くプラグインが揃っています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下
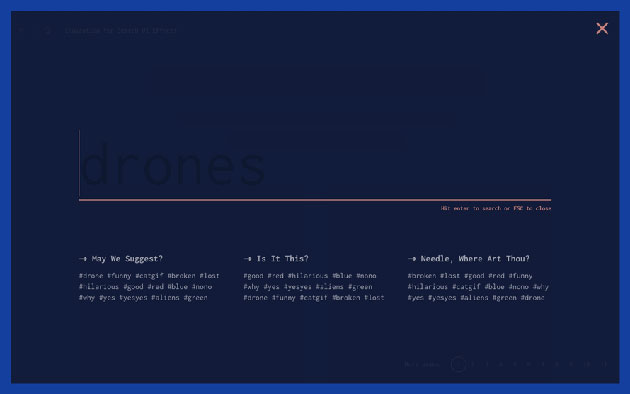
WEBサイトにおいて、探すインターフェイスは非常に重要で、初めて見るサイト・使い慣れたサイトでもともによく利用するものとなりますが、今回紹介するのはダイナミックで洗練された検索ユーザーインターフェイスキット「Inspiration for Search UI Effects」です。

WEBサイトで利用できる様々なユーザーインターフェイスが全部で11まとめられています。全画面でダイナミックにアニメーションするものから。検索コマンドのように事例を見せるユニークなタイプのものまでがまとめられています。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
HTMLやCSSの文法がチェックできるサービスは数多く展開されていますが。、今回紹介する「XHTML-CSS Validator」はシンプルで分かりやすく綺麗なインターフェイスが売りのマークアップチェックサービスです。

WEB上で簡単に自分のサイトやブログの文法チェックがしてくれます。
詳しくは以下
webデザイン業界の移り変わりの早い流行と共に、フリーで配布されている素材も常に新しいものがどんどんと登場しています。そんな中今回は、ハイクオリティな最新フリーリソースまとめ集「50 Free Resources for Web Designers from May 2016」を紹介したいと思います。

Free Isometric Stationery PSD Scene Creator by ZippyPixels – Dribbble
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
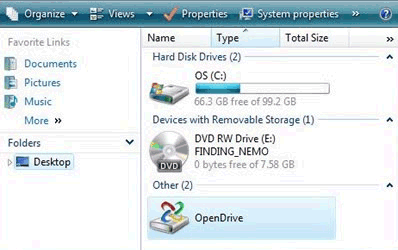
いままでいくつかのオンラインストレージを紹介してきましたが、今回紹介する「OpenDrive」は少し変わっていて、まるでローカルで管理しているハードディスクのように扱えるオンラインストレージです。

上記のようにエクスプローラの上にドライブが追加され、Windowsのエクスプローラからオンラインストレージが利用できるというものです。もちろん容量の確認したり、URLのパスなんかもデスクトップ上で確認できます。 XPとビスタで使用しているスクリーンキャストがyoutube上にアップされていましたので、下記からご覧ください。
動画は以下から
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下
WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
手軽に背景にさまざまなデザインを展開することができるパターンは、非常に重宝する存在。そんな便利なパターンのフリーベクター素材を集めた「45+ High-Quality Free Vector Patterns」を紹介したいと思います。
多彩な種類のベクターパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下