Webサイトの機能を考えたりコーディングに落とし込む時、いつも決まった方法を取ってしまいがち。時には違う手法を取り入れることで、知識は更に深まるかもしれません。そんな中今回は、狭い範囲に多くの情報を掲載できる、タブ機能のさまざまな実現方法「55+ Free CSS3 jQuery Tab Menu Plugins」を紹介したいと思います。

Tabslet jquery plugin | Yet another plugin for tabs
CSSのみで実現できるもの、jQueryで実現するもの、両方を使うものなど、様々な手法が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
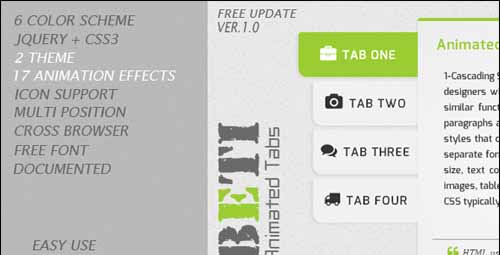
BETI jQuery – Animated Tabs Preview – CodeCanyon
メニューが横に付いた少し珍しいタイプのタブ。動作自体は全てjQueryで実現しています。

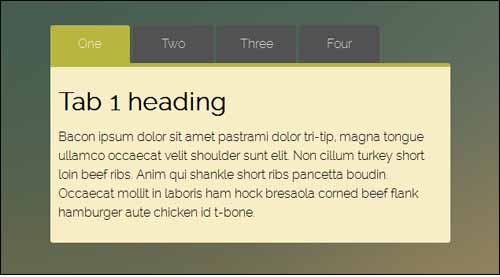
CSS3 flat responsive tabs | CSSDeck
画面幅によってフレキシブルに変化するタブ。スマートフォン表示に対応したサイトにもってこいですね。

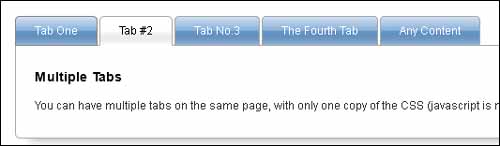
Stu Nicholls | CSSplay | CSS tabbed pages with persist and other features
CSSのみで実現できるタブ。作りが非常にシンプルなので導入コストが少なくてすみそうです。

今回紹介したタブのように、1つの機能に対してもさまざまな実現方法があります。異なる方法を学ぶ事によって新たな機能のアイデアが生まれそうです。他にもさまざまな種類のタブがまとめられていましたので、気になる方は下記サイトをご覧ください。