Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
世界中の方々利用しているソーシャルネットワーク「Facebook」国内でも多くの方が利用しているサービスの一つだと思います。今日紹介するのはそんなFacebookのUIやスタイルを再現するjQueryプラグインを集めたエントリー「23 Best jQuery Facebook Style Plugins」です。

2. Creating a Facebook-like Registration Form with jQuery
全部で23個のプラグインが紹介されていますが、今日はその中から幾つか気になったモノを紹介したいと思います。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
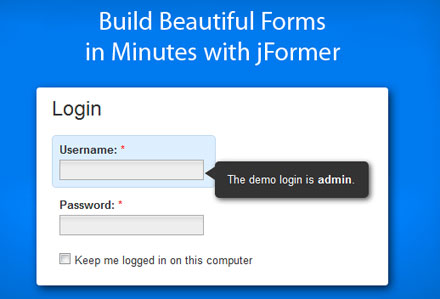
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
Photoshopで多彩なグラフィック表現を可能にするブラシは、デザイナーにとって非常に重宝する機能ではないでしょうか?そんな中今回紹介するのは、いろいろな質感の紙を描くことができるPhotoshopブラシセット「A Collection Of Free Paper Brushes For Photoshop」です。

(Old Paper PS Brushes by ~melodyofrain on deviantART)
アンティークなテイストの紙を中心に、バリエーション豊富にブラシ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下
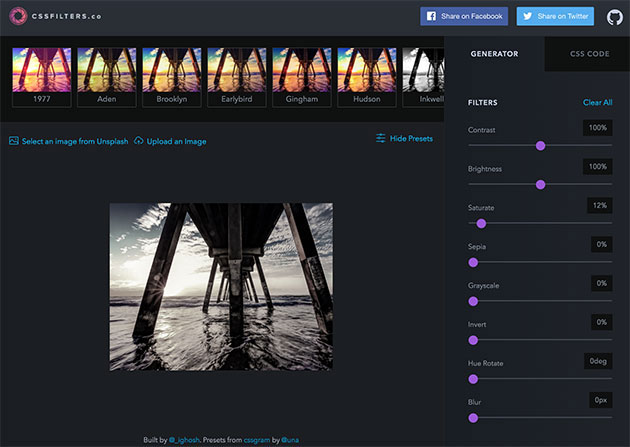
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
Photoshopを使えばいろいろなグラフィック表現が可能になりますが、機能が豊富に備わっているためなかなか使いこなせていないという方も多いのでは?今回はそんな時に参考にしたいPhotoshopチュートリアルまとめ「50 Best Photoshop Tutorials 2014」を紹介します。

(Photoshop tutorial: Stylise photos using colourful shapes – Digital Arts)
グラフィカルな加工方法を学ぶことができるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
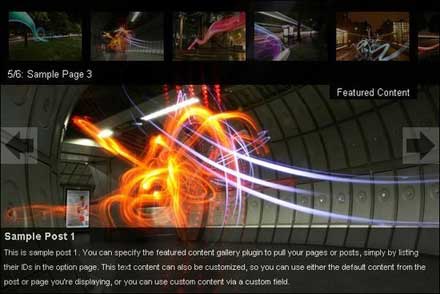
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプル、ヴィンテージ、ポップなど、デザインと同様にフォントにもさまざまなテイストのものが存在しています。そんな中今回紹介するのは、13種のモダンテイストなデザインフォント集「13 New Modern Free Fonts for Designers」です。
モダンデザインに合う、13種という厳選された種類の中にいろいろなタイプのフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
筆記体のようなスクリプトフォント。手書き風だったり若干のアナログ感を出したりと様々なデザインに使えそうですが、今回紹介するのは美しいスクリプトフォントを集めたエントリー「20 Beautiful Script Fonts for Your Designs」を紹介したと思います。
スクリプトフォントといっても細身で洗練されたものから少しPOPなものまで様々なです。今日はその中から気になったフォントをいくつか紹介したいと思います。
詳しくは以下
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下