カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

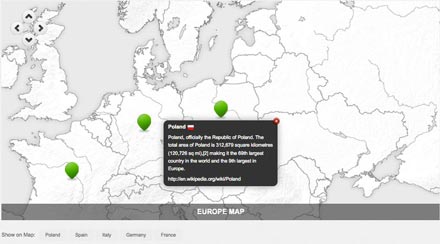
Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

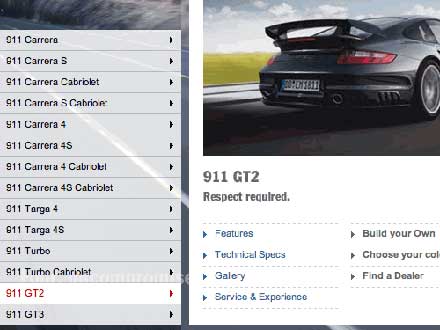
Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
先日、jQueryのプラグインを「新しくて、素晴らしいjQueryプラグイン「30 Fantastic New jQuery Plugins」」という記事で紹介したばかりですが、今回はクリエイティブなjQueryプラグインを集めたエントリー「28 Fresh jQuery Tutorials」を紹介いたします。

Fullscreen Gallery with Thumbnail Flip
このエントリーでは、スライダー、ギャラリーなどを中心に演出に凝った、見せるためのjQueryプラグインが多数まとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイトを製作されている方には説明も必要もないほど有名なライブラリで様々なサイトに実装されており、様々な機能を持ったプラグインが日々、世界中公開されています。今回紹介するのはギャラリー構築のためのjQueryプラグインを集めた「20 jQuery Image and Multimedia Gallery Plugins」です。
サムネイルが付いたものから、ズームアップのようなエフェクトのもの、iPhoneで見ることを前提としたギャラリーなど様々なギャラリープラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

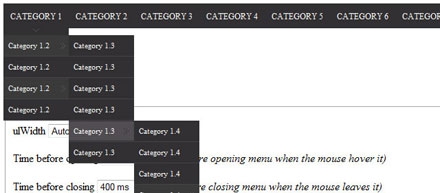
Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
デザイン制作に欠かすことのできないテクスチャ素材は、デザインの雰囲気に合わせてぴったりの一枚を選びたいものです。そんな中今回紹介するのが、使い込まれたようなビンテージ感が楽しめるテクスチャをまとめた「16 Free Vintage Paper Texture Packs」です。

Paper Texture Pack – 9 papers by ~zigabooooo on deviantART
古びたペーパーテクスチャから、ノートやフレームのテクスチャなど、さまざまなビンテージ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CNETJapanでも紹介されているMicrosoftが提供するオンラインマッシュアップツールが面白そうなので試してみました。このWEBツールはグラフィカルなインターフェース、かつノンコーディングでウェブサービスを組み合わせることができるそうです。

このサービスは2007年5月18日にプライベートアルファ版として発表され、これまで招待制で限定2000ユーザーが利用してきたものだそうだが、オープンベータ版として公開され、今はWINDOWS LIVE IDを取得すれば誰でも利用可能です。
「Popfly」を使えばプログラミングの素人でも、レゴブロックを積み上げていく要領で自分のアイデアを形にすることができるとありましたので早速プログラミングの素人が試してきました。
詳しくは以下
WEBでコーディングをしていくときにとても便利なフレームワーク。上手く使えばデザインからのコーディングが劇的に早くなります。有名なものもあり、いくつか実務に使っていると言うWEBデザイナーさんも多いかと思います。今日紹介するのはWEBレイアウトを便利にしてくれるフレームワークをつくるWEBサービスやツールを集めた「Liquid, Fluid and Elastic Layout Templates, Tools and Frameworks」というエントリー。
グリッドを自由にカスタマイズして作れるWEBサービスから、テンプレートまで様々なレイアウトに便利なものがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
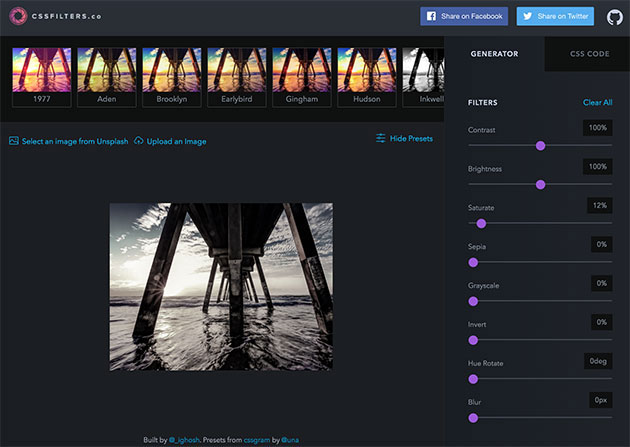
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
WEBではそれぞれのパーツに意味があり、その用途に合わせて分かりやすくするデザインする必要があります。今日紹介するのはWEBの特定の部分に使えるパーツを集めたフリーWEBパーツ集「Fresh and Useful Free PSD Web Elements」。

WEB UI Treasure Chest v 1.0 by *LazyCrazy on deviantART
ボタン、バッジ、404、ステッププロセスなどなど、WEBに関わる様々なパーツが、まとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下
ショートカットキーを使えば、すぐできること、改善できることというのが沢山あります。しかしなかなか慣れてくるまではどうしてもUIに頼って、ショートカットキーを使わないなんて人も多いかと思います。そこで今回は操作に慣れていない人向けにillustoratorのショットカットキーを覚えるために役立つWEBサイトを紹介したいと思います。

photo by laffy4k
探してみるとものすごい数のチートシートがありますが、今日は使えそうなものをいくつかピックアップして紹介したいと思います。
詳しくは以下