WEBでコーディングをしていくときにとても便利なフレームワーク。上手く使えばデザインからのコーディングが劇的に早くなります。有名なものもあり、いくつか実務に使っていると言うWEBデザイナーさんも多いかと思います。今日紹介するのはWEBレイアウトを便利にしてくれるフレームワークをつくるWEBサービスやツールを集めた「Liquid, Fluid and Elastic Layout Templates, Tools and Frameworks」というエントリー。
グリッドを自由にカスタマイズして作れるWEBサービスから、テンプレートまで様々なレイアウトに便利なものがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
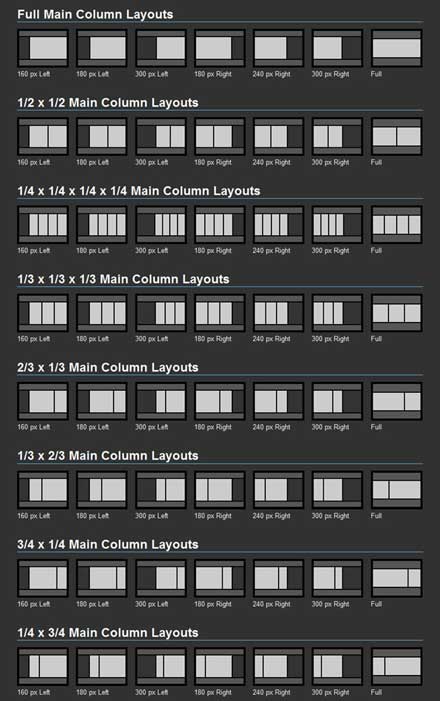
■CSS Layout Generator – Fixed and Fluid Layouts
CSSのレイアウトをカラムやスペースなどから簡単に制作できるWEBサービス。制作したグリッドはCダウンロード可能です。

■FluidGrids – A CSS Framework for Rapid Interactive Prototyping
最大16化ラムまでを一つのページで表したフレームワーク。シンプルな作りなので迷わず利用できます。

■100 Percent CSS Liquids Layout (ironmeyers.com)
定番のCSSのカラムがかなりの数集められています。

上記のほかにも様々なフレームワーク関連のサービスやTipsが集められています。もっと早く、もっと効率良くWEBデザインを粉したいと言う方は是非原文もご覧ください。