それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

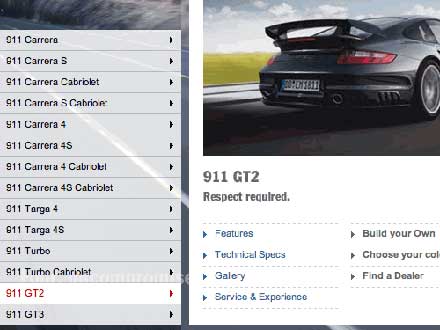
Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
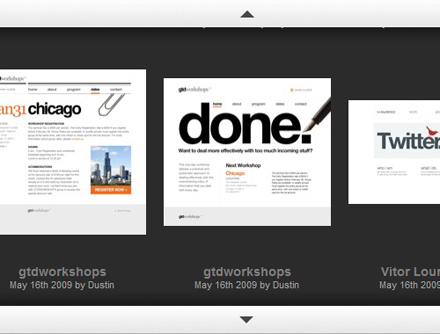
1.Sliders and Carousels
スライダーをつかって情報を一カ所で見せる。ユーザーにサイトを移動させなくてすむし、静的ながらもそのスライドのエフェクトでちょっとしたアクセントにもなります。

■slider script
Slick Accessible Slideshow using jQuery
・Coda-Slider 1.1.1
・jquery.scrollable 1.0.2
・Agile Carousel
・Slider Gallery
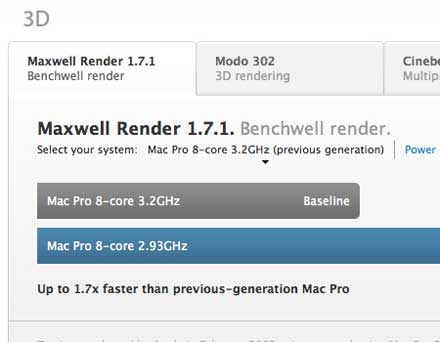
2.Tabbed Navigation Elements
単純ながら非常に効果的なナビゲーション。ラベル的な意味合いと、大きなクリック領域、ユーザビリティにすぐれたナビゲーションのひとつです。

■Tab Scripts
・Create a Slick Tabbed Content Area using CSS & jQuery
・JavaScript tabifier
・Yetii – A JavaScript Tab Interface
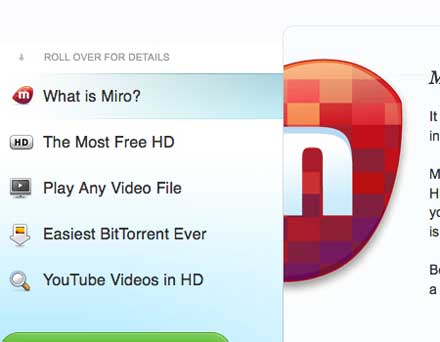
4.Rollover Elements
単純なボタンのロールオーバーではなくツールチップのようなエレメント自体がロールオーバーでかぶさってくる技術。

■Tooltip/Hover Element Scripts
・Prototip 2
・Coda Popup Bubbles
・Build a Better Tooltip with jQuery Awesomeness
その他にもアコーディオンだったり、グリッドを用いたデザインだったりと様々なソリューションが実例を踏まえながら紹介されています。もっと詳しく知りたい方は原文をご覧ください。