WEBを制作するにあたって欠かせない技術の一つCSS。工夫や発想次第で様々な表現が可能ですが、今日紹介するのはCSSを使ったテクニックをジャンル別に紹介するエントリー「40 Outstanding CSS Techniques And Tutorials」です。

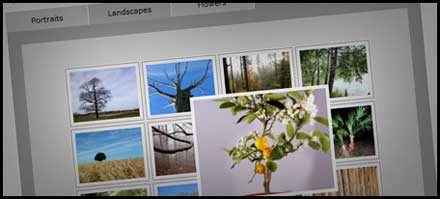
Cross Browser Multi-Page Photograph Gallery
イメージギャラリー、ナビゲーション、ボタンなどシーンに併せたテクニックが全部で40個紹介されています。今日はその中からいくつか気になったものピックアップして紹介したいと思います。
詳しくは以下
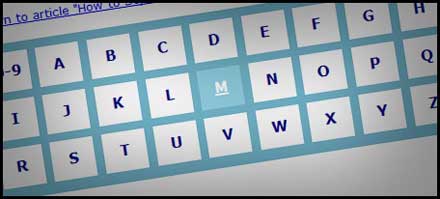
■How to Style an A to Z Index with CSS
A-Zの索引で探せるCSSナビゲーション。情報量の多いコンテンツに最適です。

■Sitemap Celebration
体系的にサイトの構造を見せられるサイトマップ型のナビゲーション。

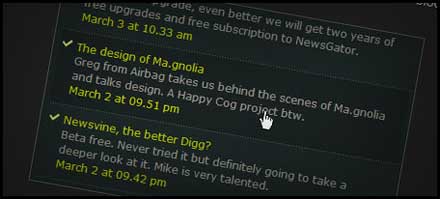
■How to Create a Block Hover Effect for a List of Links
リストのブロック毎ロールオーバーさせるエフェクト

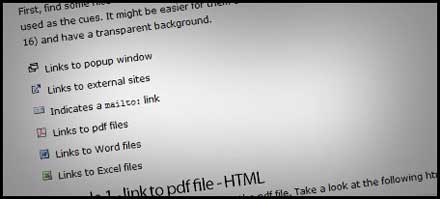
■Showing Hyperlink Cues with CSS
リンクの種類を自動判別してテキストリンクの頭にアイコンを付与するCSSテクニック

上記の他にも沢山のCSSで実現できるテクニックが紹介されています。CSSをもっと勉強したい方、何かしらインスピレーションを受けたい方は是非原文もご覧ください。海外のサイトなので基本的に英語となりますが、ソースも丁寧に開示されていますので、普段触っている方であれば問題ないかと思います。