webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Create a Cool Animated Navigation with CSS and jQuery | Nettuts+

メニューが下部に飛び出してくるタイプのグローバルナビ。動作がとてもユニークで可愛らしさを演出できるので、ポップなテイストのサイトにぴったりです。
■CSS Dock Menu

Macユーザーならおなじみの、Dockmenu風グローバルナビです。動きも滑らかに表現されており、実用性が高いのではないでしょうか。
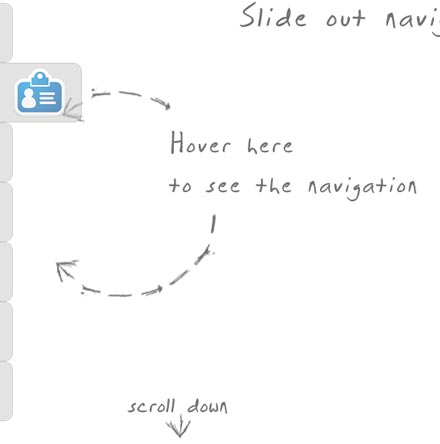
■Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops

左隅にボタンが格納されたタイプのグローバルナビです。マウスを載せるとメニューが出てくるので、すっきりした印象を持たせたいwebサイトに活用できそうです。
HTMLとCSSだけでも、もちろん使いやすいグローバルナビを生成することはできますが、JQueryを使用することで、使いやすさに、楽しさもプラスすることができるるのではないでしょうか。上記の他にも様々なグローバルナビ用JQueryが紹介されていますので、気になった方は是非原文もご覧ください。
Stock Photography Community Excellent jQuery CSS Animated Navigation Menu Tutorials