ユーザーが滞在しやすいwebサイトの構築には、デザイン性の高さはもちろん、利用しやすいインターフェース設計が重要。そこで今回紹介するのが、サイトの表現力を高められるjQueryプラグインまとめ「Fresh and Useful jQuery Plugins and Tutorials」です。

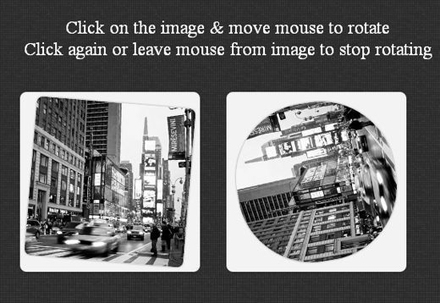
(JQuery Plugin For Rotating Image)
webサイトに動的な表現を加えられるさまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
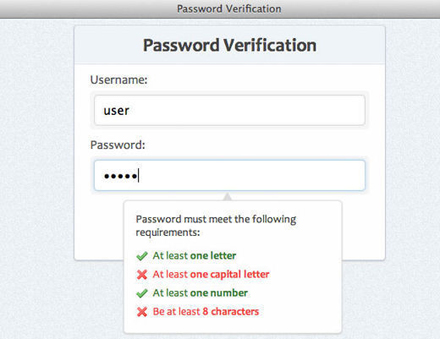
■Password strength verification with jQuery | Webdesigner Depot
パスワードの入力時に注意事項などを表示できるjQueryプラグインです。パスワード入力時のミスの軽減に役立ちますね。

■Fast and Simple Links Box Navigation Menu: BoxyMenu | EGrappler
各ナビゲーションボックス内のサブメニューを動的に表示できるjQueryプラグインです。遊び心のあるサイトを演出できるのではないでしょうか?

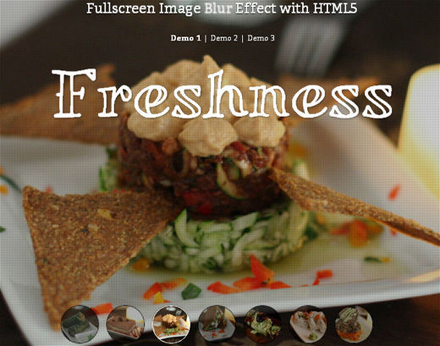
■Fullscreen Image Blur Effect with HTML5 | Codrops
メニュー表示されている画像をページ背景に指定できるjQueryプラグインです。飲食店はもちろん、建築やポートフォリオなど、写真の魅せ方にもこだわりたいwebサイト制作にぴったりなプラグインだと思います。

jQueryプラグインを利用することで、クオリティの高い動的なサイトを短い時間で構築できるというのが嬉しいですね。他にもたくさんのjQueryプラグインが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
All About jQuery: Fresh and Useful jQuery Plugins and Tutorials