デザインする上で素材としてあると、とても便利なパターン素材。いくつ持っていても多すぎるということはないのではないでしょうか?今回はそんな素材コレクションに是非加えたい、Photoshopパターンコレクション「The Ultimate Collection Of Free Photoshop Patterns」を紹介します。

(Seamless Wood Patterns | Free Photoshop Pattern at Brusheezy!)
さまざまなデザインに活用・アレンジできる、多彩な種類のパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
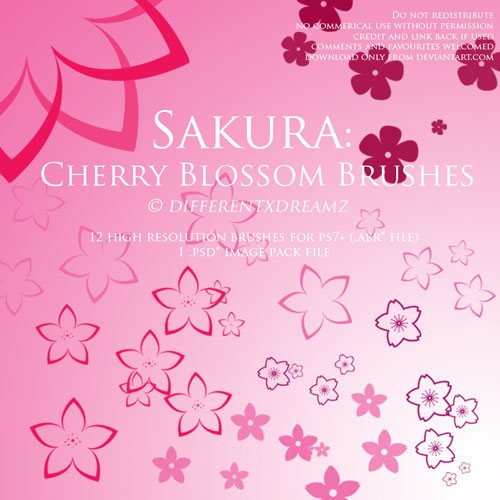
さまざまな表現を手軽にビジュアル化することができるブラシは、デザイン制作の中で非常に重宝するもの。すでに多数登録され、使いこなしている方も多いのではないでしょうか?そんな中今回紹介するのは、美しい桜を手軽に表現できるブラシまとめ「25 Delicate-Looking Cherry Blossom Brushes」です。

(Sakura: Cherry Blossom Brushes by ~differentxdreamz on deviantART)
桜をいろんなテイストで描き出すことができるブラシがたくさんまとめられています。気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザインの飾り付けとして重宝するモチーフの一つ花。今回紹介する「30 Free High-Res Floral Brushes (Clean & Grunge)」はリアルな花をそのままブラシ化したphotoshopブラシセットです。

ブラシに使われている花は実際に撮影された花を使っているためブラシはリアルに表現されています。ブラシのため濃淡だけで表現されていますので、シンプルで洗練されたデザインなんかに力を発揮してくれそうなブラシセットです。
詳しくは以下
ショートカットキーを使えば、すぐできること、改善できることというのが沢山あります。しかしなかなか慣れてくるまではどうしてもUIに頼って、ショートカットキーを使わないなんて人も多いかと思います。そこで今回は操作に慣れていない人向けにillustoratorのショットカットキーを覚えるために役立つWEBサイトを紹介したいと思います。

photo by laffy4k
探してみるとものすごい数のチートシートがありますが、今日は使えそうなものをいくつかピックアップして紹介したいと思います。
詳しくは以下
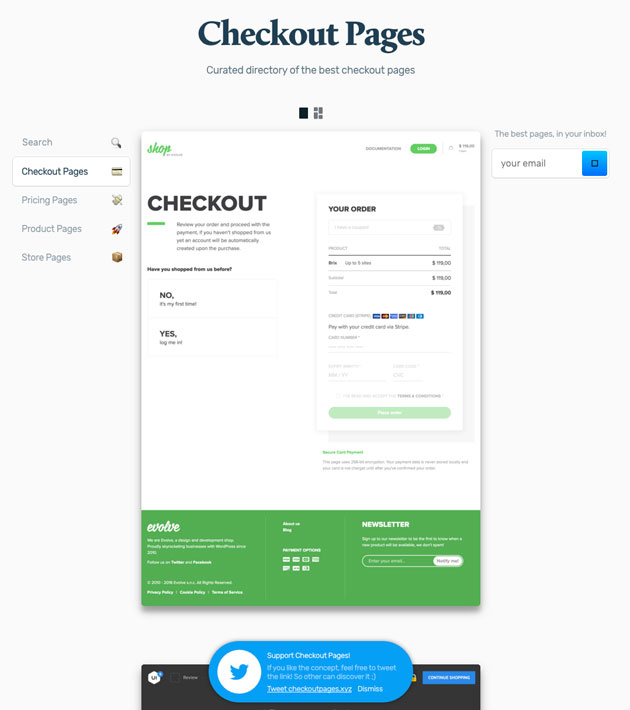
ECサイトからプロダクトランディングページまで物を売るためには様々なページが必要ですが、その中から決済画面、プライスページ、プロダクトページ、ストアページと大きくカテゴライズしてデザインを収集している、物を売るために参考になるWEBデザイン集を今回紹介したいと思います。

それぞれのカテゴリに特化して、デザインが集められており、スクリーンショットもフッターまでで取得しているため、サイト上でも全てを参照することが可能です。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
音楽だけではなく、感情や楽しさ等、それに付随する印象を与える事ができるモチーフ音符。一般的なスタンダードな素材ながら、自分で描くとなると結構面倒だったりします。今日紹介するのはそんな音符関連のフリーベクターデータ「Music Notes Vector」です。

ト音記号から、音符もそれぞれ4部音符、8部音符、休符まで一式揃っています。そのままでも、加工しても使えるシンプルで素材としては持っておくとかなり便利なデータだと思います。
詳しくは以下
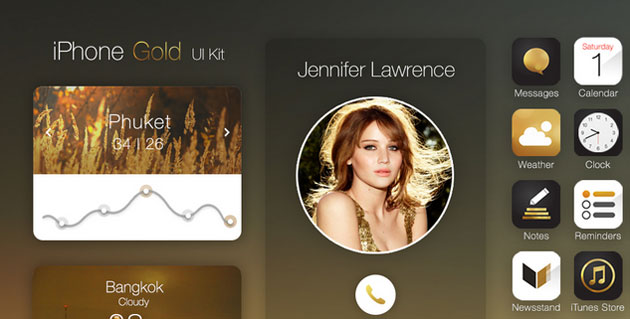
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下
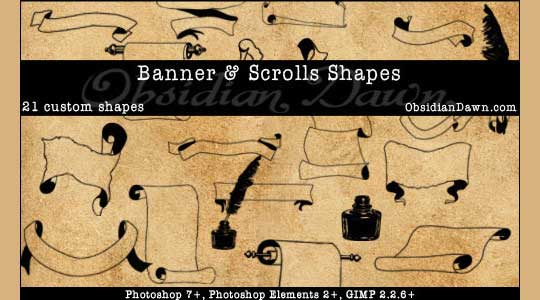
デザイン制作にPhotoshopを利用している方も多いと思いますが、アイコンやさまざまなアイテムを制作する際には、Illustratorなどのペイントツールと組み合せて制作することも多いと思います。忙しい業務の中できるだけ制作時間は短縮していきたいもの。そんな中今回紹介するのが、Photoshopをより手軽に利用できるカスタムシェイプセットをまとめた「25 Useful Free Photoshop Custom Shape Sets」です。

Banner + Scrolls Custom Shapes by ~redheadstock on deviantART
手書き風のイラストからアイコンまで、さまざまなカスタムシェイプツールが紹介されてみます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で愛され続けている玩具の一つ、レゴブロック。組合せ次第でいろいろなオブジェクトを作り出すことができるクリエイティブ性の高い玩具として、子ども世代だけでなく大人からも人気を集めています。今回はそんなレゴブロックの質感を取り入れたグラフィックを作り出せるpsd「LEGOlize yourself Free PSD」を紹介したいと思います。

「LEGO」というロゴが入ったブロック状のビジュアルを簡単に作り出すことができるようになっています。
詳しくは以下
デザインに使えるフリーフォントを今までいくつも紹介してきましたが、今日紹介するのはそんな便利なフリーフォントをダウンロードできるサイトをまとめたエントリー「30 Sites For Fantastic, Free Fonts」です。
全部で30ものサイトが公開されていますが、いままでDesigndevelopで取り上げた事がないサイトを中心にいくつか紹介したいと思います。
詳しくは以下