ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

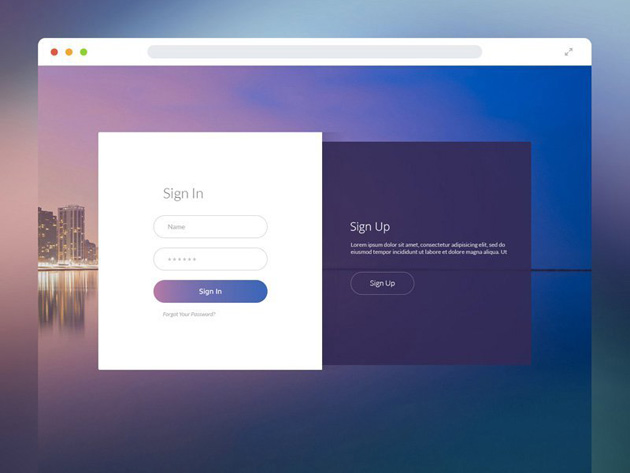
Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
最近国内でもよく見かける紙面のような、レイアウトのWEBデザイン。従来のモノと比べて新鮮な印象を受けます。今日紹介するのはそんな雑誌風、新聞風のWEBレイアウトを集めた、インスピレーション集「50 Impressive Magazine and Newspaper Styled Web Designs」です。

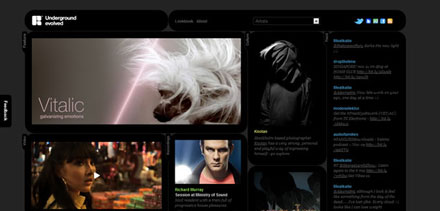
R.fm – The Finest Blend of Club Culture
一口にマガジンタイプといっても、様々なレイアウトが公開されています。全部で50ものレイアウトが公開されていますが、今日はその中から気になったものをいくつか消化したいと思います。
詳しくは以下
インターネット上で配布されているさまざまなバックグランドを使い、ブログやマイページの背景をカスタマイズして個性を演出している方もいらっしゃるかと思います。そんな中今回紹介するのは、白と黒にスポットをあてたバックグランド素材集「70 Useful Black And White Backgrounds」です。

(Raindrops Wallpaper by ~richardxthripp on deviantART)
モノクロの色味でありながらも、それぞれに個性や特徴をしっかりと感じることができるバックグラウンドまとめです。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パーツ一つ一つのクオリティを左右するグラデーションのかけ方には、特にこだわりを持っているという方も多いのではないでしょうか?そんなシーンに活用できる、ニュアンスの異なるグラデーション素材をまとめた「50+ Cool Photoshop Gradient Brush and Gradient Sets」です。

Gradients 04 by ~crazykira-resources on deviantART
シンプルなグラデーションブラシから、さまざまな世界観を表現できるグラデーションブラシまで、たくさんの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
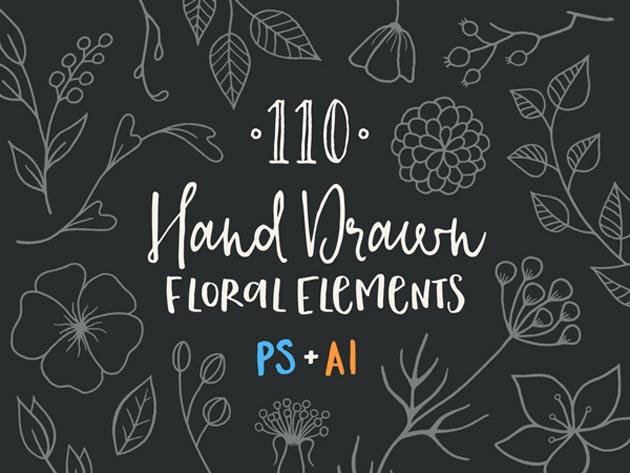
植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
一般的なモチーフのブラシやシェイプは少し探せばすぐ見つかりますが、ピンポイントなもので、自分にピッタリ合うものは、なかなか見つけるのが難しいです。今回紹介するブラシセットはどちらかというとかなりニッチなもので、手形、足跡、指紋集められたフリーのPhotoShopブラシ「Fingerprints and Footprints」です。

なかなか商業デザインでは使いどころが難しいところですが、グラフィカルな作品やホラーな雰囲気をだしたりするのには便利そうなブラシセットです。
詳しくは以下
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
デザインの背景などに彩りを与えてくれるパターン素材。無料で配布されているものももちろん良いですが、時には自分で制作してよりオリジナル性を追求したい時もあるのではないでしょうか?そんな時に是非チェックしたい、さまざまな描写パターンの作り方を学べるチュートリアルまとめ「Pattern Tutorials: 26 Amazing Background Pattern Design Tutorials」を紹介したいと思います。
デザインパターンの作り方が分かりやすく紹介されたチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パターン素材の中でも、定番の種類として幅広く利用されているドット素材。自身でも制作することはできますが、もっと簡単にバリエーションがあると嬉しいものです。そんな中今回は、ドット柄パターンの定番として使いやすい「Simple Dots」を紹介したいと思います。

可愛らしい配色・印象をドット柄Photoshopパターンが50種収録されています。
詳しくは以下
年代を感じるヴィンテージなプロダクトや、レトロなデザインは魅力的ですが、それらを表現・再現するのはなかなか難しいものです。今回は製作時間を短縮に役立つヴィンテージやレトロさを表現したイラスト・シンボルをまとめたPhotoshopブラシ集「350+ Retro and Vintage Photoshop Brushes」を紹介したいと思います。

1940 Cosmopolitan Brushes – Free Photoshop Brushes at Brusheezy!
一括りにヴィンテージ・レトロと言っても種類は様々。年代による違いやデザインタッチによる違もあり幅広くまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Retr0 Brushes by vwake on deviantART
レトロアメリカンなブラシ。コミカルな雰囲気で可愛いデザインに仕上げることができます。

Victorian Lady – People Photoshop Brushes | BrushLovers.com
ヴィンテージなヨーロッパテイストのブラシ。上品なデザインによく映えそうですね。

Vintage hands – Free Photoshop Brushes at Brusheezy!
手をモチーフにしたブラシ。デザインのポイントポイントに、注視させたい時に効果的です。

ヴィンテージ・レトロな雰囲気のデザインを作るとき、全体のテイストをその時代にどれだけ合わせられるかが求められますが、これらのブラシを活用すれば簡単にクオリティーを上げることができそうです。この他にも多数のブラシがまとめられていましたので、気になる方は是非原文もご覧ください。
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下