通常アールの効いたデザインでドロップダウンメニューを制作するときはFlashだったりjavascriptだったり何らかなスクリプトと画像を使って、組み上げるというのが現状では主流だと思いますが、今日紹介するのはCSS3で実現するドロップダウンメニュー「CSS3 Dropdown Menu」です。
ドロップシャドウなど細かなデザイン処理はCSS3で制御されていますので、デザイン部分もCSS側で細かく調整できます。
詳しくは以下

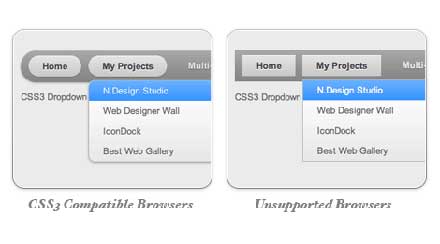
また上記のように少し形態は変わりますが、CSS3に非対応のブラウザでも一応動作するようになっていますので、互換性が気になるという方も安心して利用していただくことが可能です。
ソースファイルはダウンロードできませんが詳しいく解説されており、またデモページもそのままコピーしてつかえるようにシンプルな作りになっていますので、参考にしながら実装はできると思います。CSS3をちょっと触ってみようかなという人には良いサンプルだと思います。