様々な解像度のデバイスが出まわっており、技術者側は日々その広がり続ける端末の解像度の多様化と向き合い、その端末に最適化したり、工夫したりして様々なプラグインや技術を編み出しリリースしていますが、今日紹介するのは、画面解像度を読取、それぞれの解像度に合わせたイベントを設定できるjQueryプラグイン「Breakpoints.js」

ブレイクポイントとなる解像度は数値で設定でき、それぞれ指定した解像度に合わせて、js側でイベントを分岐せることが可能です。
詳しくは以下
WEB制作の現場で利用されているjQuery。非常に軽量かつ、高機能なjavascriptライブラリで、世界中で様々なプラグインがリリースされていますが、今日紹介するのは2011年にリリースされた、使えるjQueryプラグインをまとめたエントリー「The 50 Most Useful jQuery Plugins from 2011」です。
全部で50ものプラグインがまとめられていますが、今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
制作には非常に便利なjQueryプラグイン、世界中で利用されているだけに、日々、様々なjQueryプラグインがリリースされています。今日紹介するのは2011年に公開されたjQueryプラグインを寄りすぐったまとめ「Best jQuery Plugins of 2011」です。
様々なjQueryプラグインが公開されていますが、今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
軽量で様々なクリエイティブに役立つ、javascriptプラグインjQuery。最近では様々なWEBサイトに利用されていますが、今日紹介するのは最近リリースされたjQueryプラグインを集めたエントリー「40 New jQuery Plugins」です。
フォーム関連から、パスワードチェッカー、ビデオ関係のプラグインなど様々なプラグインが集められています。
詳しくは以下
物事の流れを説明する際に非常に分かりやすいのが、時系列で整理された情報。タイムラインは時間の流れを感じることができ、どういった順番でなにがなされたのかはっきりとわかります。今日紹介するのはそんなタイムラインをjQueryで実現してくれるプラグイン「jQuery Timelinr」です。

プラグインは非常にシンプルで、簡単に実装することが可能です。
詳しくは以下
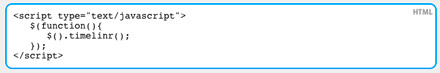
WEB上で利用するにはまずjQueryとjquery.timelinr-0.9.jsの2つのjsを読み込ませます。その後以下のjavascriptを記述すれば準備は完了です。

指定したdivタグないのリストがタイムラインとなります。こまかな調整は記述するjavascriptでオプションの値を指定することで調整が可能です。大きなところでは、縦に順に追っていくタイプのタイムラインと横に追っていくタイプのタイムラインをオプションで選択ができます。
簡単に実装できますし、限定的にはなりますが、便利に使えそうなjQueryプラグインだと思います。
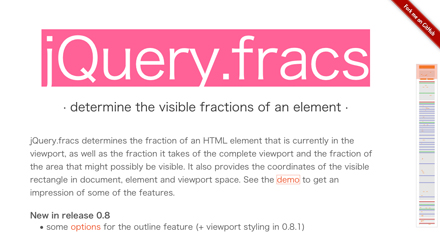
一枚に連なった、長いWEBページも最近増えてきていて、ユーザーにとっては全体像がよくわからなかったりするなんていうときが時にはあるかもしれません。そこで今回紹介するのは、サイト全体のプレビュー画像をサイトサイドに出力してくれるjQuery「jQuery.frace」。

上記のようにサイトのサイドバーに全体を縮小してどの範囲が見えているかを直感的に理解できるような機能を付加できます。
詳しくは以下
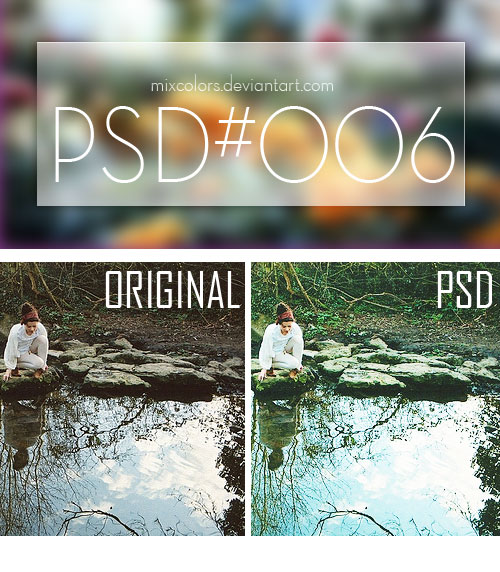
Photoshopでは写真にいろいろな加工を施すことができますが、なかなか思い通りのイメージに仕上がらない時もあるのではないでしょうか?そんな中今回紹介するのは、写真に手軽にニュアンスを加えられるPhotoshopアクション「14 Time Saving And Free Photoshop Actions For Designers」です。

(+PSD – #006 by MixColors on deviantART)
ヴィンテージ調から、写真をよりキレイに美しく見せてくれるものまで、いろんなパターンのアクションが紹介されています。
詳しくは以下
デザインのイメージが変わってしまう程、デザイン制作の中でフォントはとても重要な存在。しかし、なかなかデザイン性の高いフォントが見つからない時もあるのではないでしょうか。今回はそんな時に是非おすすめの6つのフリーフォント「6 Brand New Fonts For Designers」を紹介したいと思います。

(Typography: Font "Aurora" on Behance)
ハイクオリティなデザインフォントが揃っており、使用するだけでおしゃれな雰囲気を演出できそうです。
詳しくは以下
常に新しいタイプが公開されているフリーフォント。トレンドに合わせて、いろいろな種類が展開されています。今回はそんな最新のフリーフォントを厳選し紹介した「15 New Innovative Free Fonts for Designers」を紹介したいとおもいます。
15種の、デザイン性に優れたフリーフォントがピックアップされています。気になったものをDesigndevelopでもピックアップしましたので、以下よりご覧ください。
詳しくは以下
可憐なイメージから華やかなイメージなど様々な印象を与えてくれる花柄の素材。今日紹介するのは花柄の背景パターン素材を60集めた背景素材セット「60+ Floral Patterns, Backgrounds」です。

POPなものからシックなモノまで様々な背景パターンが収録されていますので、色々な出算に使えそうな素材集です。収録パターンがまとめて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
WEB上やデスクトップ。はたまた紙のデザインまで幅広く制作に使われるアイコン。伝えたい情報を分かりやすく相手に伝えるには非常に使い勝手の良いものです。今回紹介するのはWEBデザイン用からその他の用途に使えそうなアイコンまで様々なフリーアイコンセットをまとめたエントリー「A Bundle of Free Icons」を紹介したいと思います。
かなりの数のアイコンセットが収録されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
最近DesigndevelopではphotoshopによるグラフィックデザインのTips集を「リアルなガジェット制作のためのphotoshopチュートリアル「27 Best Photoshop Gadget Design Tutorials」」や「素晴らしいphotoshopのテキストエフェクトチュ−トリアル50選「50+ Great Photoshop Text Effect Tutorials」」など紹介してきましたが、今日紹介するのはillustratorの様々なテクニックのチュートリアルを集めた「25+ illustrator tutorials to start your week | ifoh designs」を紹介したいと思います。

Free Watercolor Brushes and Tutorial
illustoratorでも個々まで表現できるんだなと思わせてくれるようなチュートリアルが満載です。今日はその中でも特に気になったチュートリアルをいくつか紹介したいと思います。
詳しくは以下
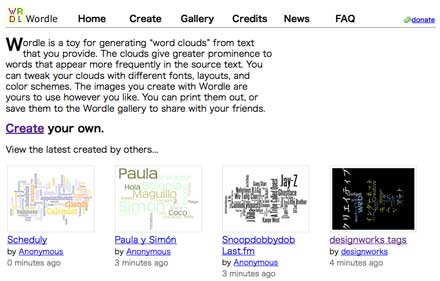
多くのブログサービスやソーシャルネットサービスでタグ機能が実装されて、タグと言う物自体がWEBをやっているとかなり一般的になってきたかと思います。ブログなどで何が多く書かれていて、どんな事が書かれているのかが視覚的に把握できるようにしたのがタグクラウドですが、今回紹介するのはそんなタグクラウドをよりクリエイティブにしてくれるサービス「Wordle – Beautiful Word Clouds」です。

文字の羅列だけでしかない、タグクラウドを、上記のように素敵なデザインに生まれ変わらせてくれます。タグはテキストで入力するか、del.icio.usのユーザ−IDから読み込む事ができましたので、早速姉妹サイトのdesignworksのdel.icio.usIDを読み込ませてタグクラウドを生成してみました。
詳しくは以下