殆どのwebサイトで使用されるメニューは、サイト全体のレイアウトにばかりに手を回しがちで、どうしてもデザインがワンパターンになってしまうことも多いと思います。そんな時是非利用したい、CSS3・jQueryで表現するクリエイティブなメニュー「64 jQuery CSS3 Menu Plugins and Tutorials」を今回は紹介したいと思います。

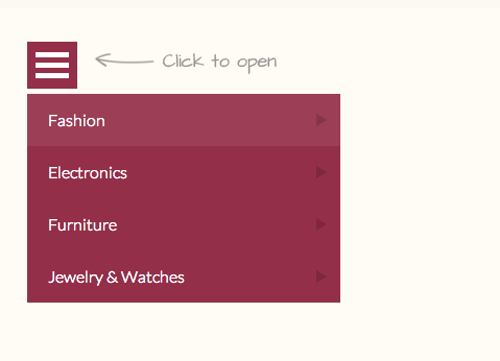
(Responsive Multi-Level Menu – Demo 1)
シンプルで定番として利用できるもの、動きが凝ったもの、形状が個性的なものなど、いろいろなタイプのメニューがまとめられているので、サイトに動きを出したり、ちょっとした仕掛けを取り入れたい時に便利に利用できます。
詳しくは以下

Circular Navigation – Demo 2 | Codrops
円形の珍しい形がとても印象的なメニュー。円をクリックすると各メニューが出現する形状になっています。

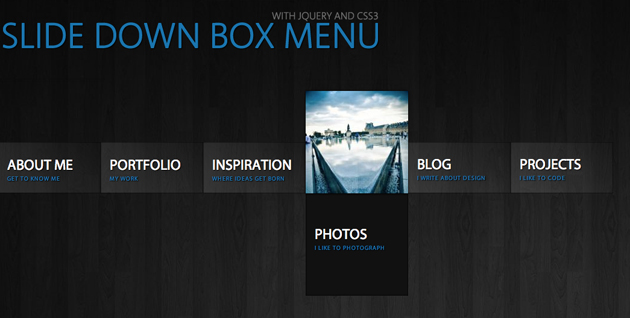
Slide Down Box Menu with jQuery and CSS3 | Codrops
メニューにボックス状の写真を取り入れることができます。使用する写真で印象を変えることもできそうです。

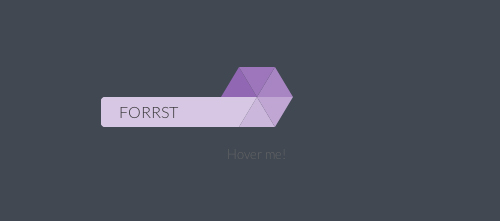
Hexagon menu | CSSDeck
六角形の珍しい形のメニューはフラットテイストのデザインなので、今主流のデザインにぴったり。
実際に使用することで、新しいCSS3・jQueryの機能を学ぶこともできそうですね。いろいろ試しながら実際に取り入れてみてはいかがでしょうか。
64 jQuery CSS3 Menu Plugins and Tutorials | Designbeep