デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

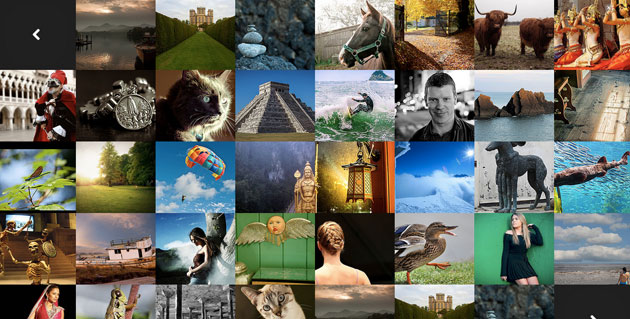
Smooth Diagonal Fade Gallery with CSS3 Transitions | Tutorialzine
CSS3を使い、たくさんの写真ギャラリーを表示させるスライダーのチュートリアル。多くの写真を利用していろいろなビジュアルを表現したい時におすすめです。

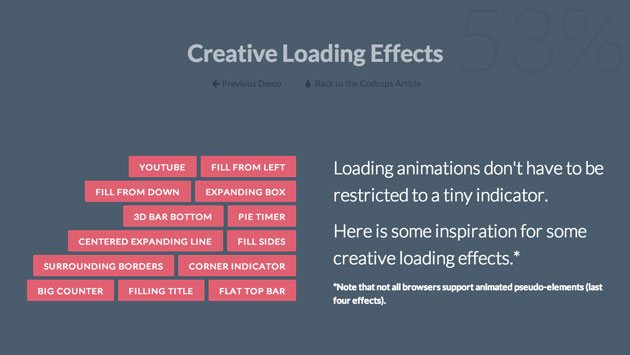
Creative Loading Effects
いろいろなローディングビジュアルがまとめられており、デザインに合わせて使い分けることができそうです。

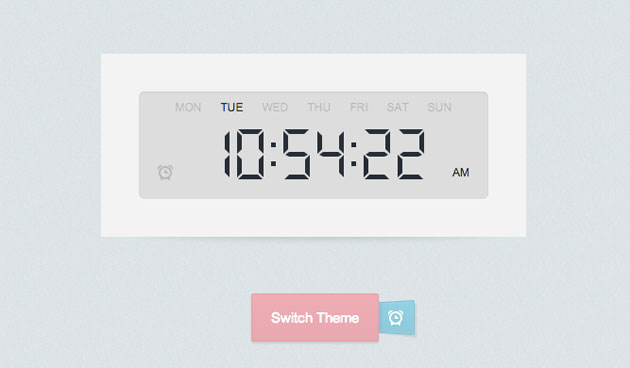
Adding Alarms to the Digital Clock | Tutorialzine
デジタルクロックのチュートリアルは、シンプルなデザインなのでそのまま、いろいろな場所で利用できそうです。
チュートリアルを参考にして構築することで、新しい技術を身につけながらよりクオリティの高いwebサイトを作り上げることができるのではないでしょうか?参照元サイトには他にもたくさんのチュートリアルが紹介されていますので、是非参考にしてみてください。