CSS3やHTML5で表現できる動きや変化は確実に広がってきており、重宝されるシーンも非常に多く見られます。そんな中今回はCSS3・HTML5を利用したナビ・タブメニューチュートリアル「15 Fresh Navigation Menu Tutorial using CSS3 and HTML5」を紹介したいと思います。

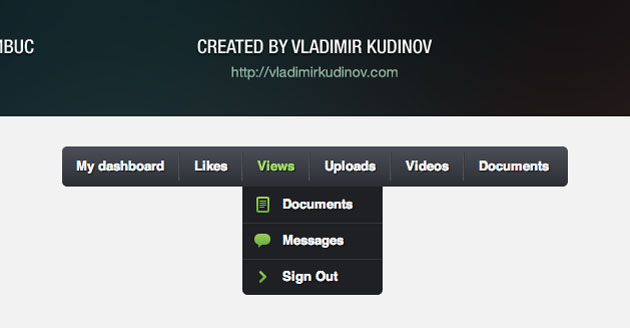
CSS3 Menu – Impressionist UI – by Valeriu Timbuc for Design Modo
デザインにエフェクトを加えたい時には是非参考にしたい、独特な動きのあるナビゲーションやタブメニューがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
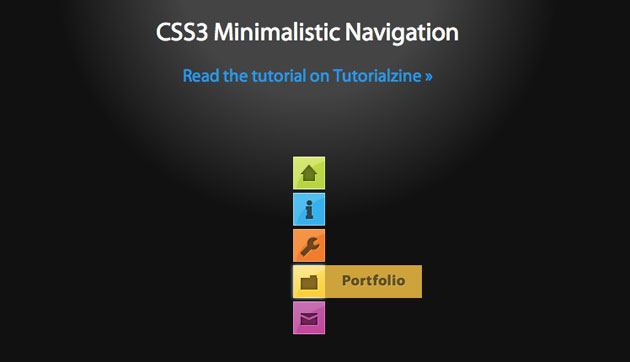
CSS3 Minimalistic Navigation Menu | Tutorialzine
縦型のナビゲーションメニューは、空間を効果的に使ったwebデザインなどにおすすめです。

Sweet tabbed navigation bar using CSS3
シンプルでベーシックなタブメニューですが、タブが透明になっていたりと細かな部分にまでこだわりたい時に。

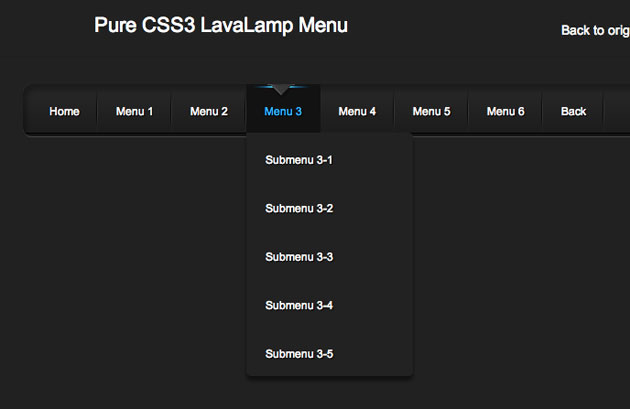
Pure CSS3 LavaLamp Menu | HTML5 and CSS3 Tutorials at Script Tutorials
該当メニューの上部にポインタがスライドしてくる、クールなイメージのグローバルナビゲーション。シャープな動きに注目したいところ。

仕上げたいイメージやデザイン感によって選択し、使い分けることができそうですね。他の種類も気になる方は下記サイトよりチェックしてみてください。