webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
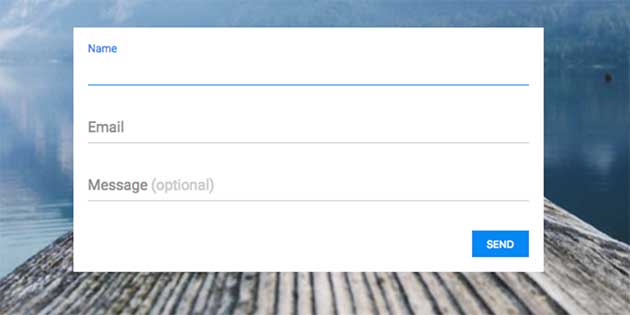
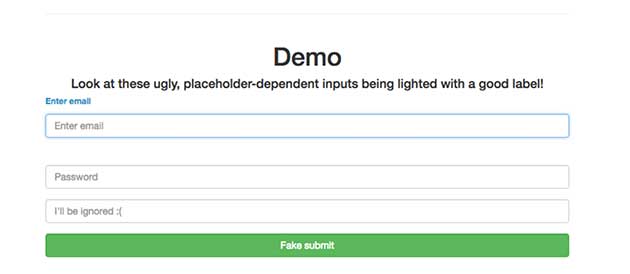
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下

jQuery Floating label for HTML forms
フォームエリアのプレースホルダにはタイトルが予め入った状態になっており、該当する文字を入力した瞬間にタイトルが小さな文字となって上部に表示されます。タイトルへの切り替わりにもさまざまな動きがあるようで、注目させたい、今っぽさを出したい時、動きではなくシンプルさにこだわりたい時など、理想に合わせて選択すれば、より使いやすく心地良いフォームを作り出すことができそうです。
今まで何気なくフォームを、既存のフォーマットで作成していた方は、ぜひ一度取り入れてみてはいかがでしょうか。