webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

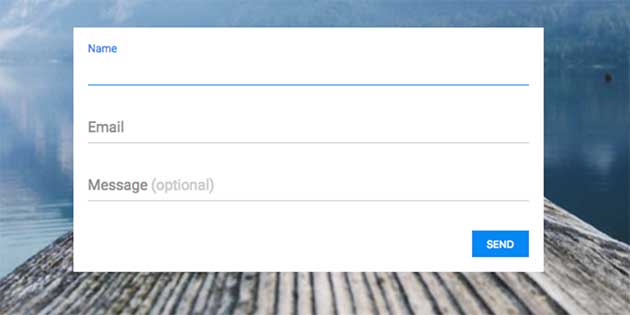
GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
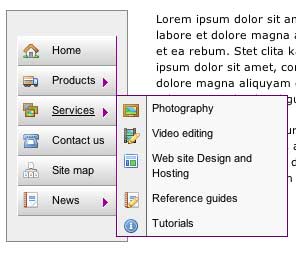
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
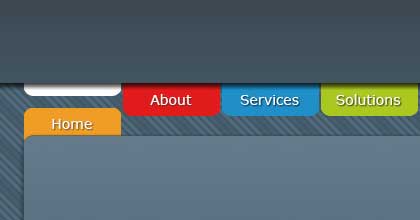
更にもう一つのメニュー
WEBプロモーションでももはや書かす事ができない、スマートフォンユーザーへの対策。それぞれの端末の使い勝手に応じた最適化されたデザインが求められますが、その設計はPC向けのWEBサイトとは違う技術が必要です。今日紹介するのはスマートフォンサイトデザインのためのインスピレーション集「Mobile UI Design Patterns: 10+ Sites for Inspiration」です。
スマホサイトのデザインが集約されたサイトが10以上まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに空間感や、爽快なイメージを表現できる空の描写は、デザインシーンでもよく利用されています。そんな中今回紹介するのは、大空に広がる雲を描き出せるブラシ「15 Free Cloud Vector Brush Sets」です。

(Last 36 High Res Cloud Brushes by christalynnebrushes on deviantART)
15種のベクターで描けるベクターブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いくつあっても嬉しいPhotoshopで使用できるパターン、今回はシンプルなものからクールなもの、かわいらしいものまでさまざまな種類のつなげて使用することができるパターンを集めた「Lots Of Patterns To Be Downloaded Below」を紹介したいと思います。

(Honeycomb Patterns for PS6+ by ~C130 on deviantART)
そのまま使用するだけで十分な存在感を発揮してくれるものから、背景として使用できる、デザインに表情を出したい時などあらゆるシーンで活躍してくれることでしょう。気になったものをいくつかピックアップしてみましたので、以下よりどうぞ。
詳しくは以下
最近のWEB制作ではよく使われるJavaScriptライブラリの1つ「jQuery」。様々な動きをつけることが可能ですが、今日紹介するのはjQueryを使ったアニメーションのTipsをまとめたエントリー「13 Excellent jQuery Animation Techniques」です。

Create a Cool Animated Navigation with CSS and jQuery
全部で13のjQueryを使ったアニメーションのTipsが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
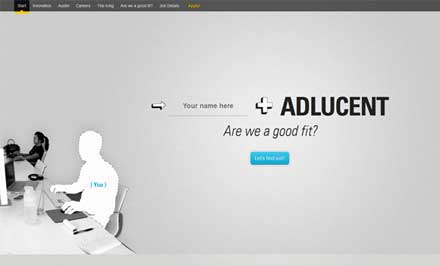
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
水彩風の高解像度フリーphotoshopブラシ「Grungy Watercolor」
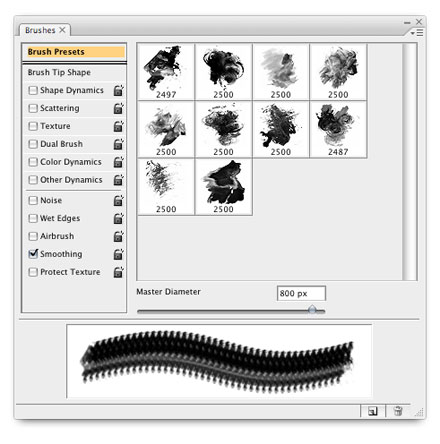
photoshopでの表現力を補ってくれるブラシ。フリーで素晴らしいブラシセットが世の中には沢山ありますが、今回紹介するのは水彩で描いたような表現をしてくれるphotoshopブラシ集「Grungy Watercolor」です。

かなりディテールが細かく、本当に水彩で描いたような風合いを表現してくれます。高解像度のブラシなので、作品制作にも大いに使えるブラシセットだと思います。ブラシ見本が併せて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
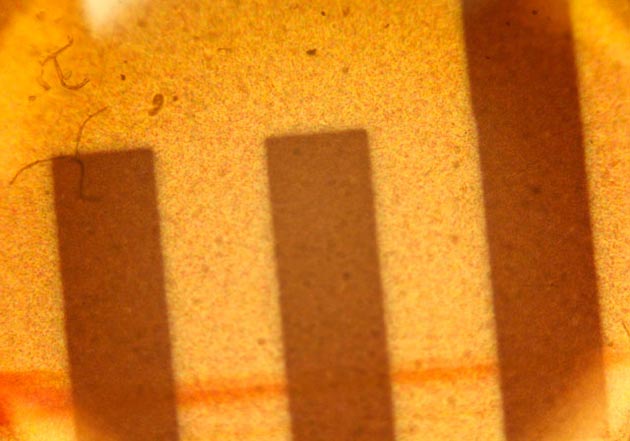
最近はどれもデジタルに置き換わりフィルムそのものを見る機会が減ってきました。経年劣化によるノイズや傷などなんの機能のもはたしませんが、一つ一つ味がありフィルムならではの魅力というのもあるのではないでしょうか?。今回紹介するのはそんなフィルムをテクスチャ化したヴィンテージ感を演出するテクスチャパック「Seven Free Microscopic Film Textures」です。

このテクスチャはただ単にテクスチャ化した訳ではなく、部分的に拡大し、抽象化することによって不思議な印象を与えるテクスチャに仕上がっています。
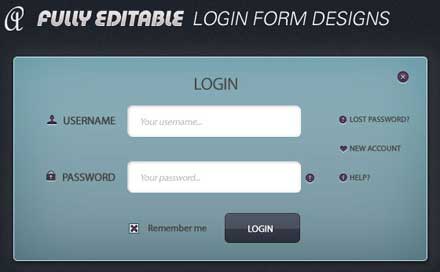
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下