最近Designdevelopでは「フォームデザインを完成させるjQuery plugin「jqtransform」」や「JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」」といったjQueryの話題を多数取り上げていますが、今日紹介する「jQuery Style 」は様々な機能使えるjQueryを使ってどんなサイトが作れるのか、どう使えば良いのか、jQueryを使っているサイトをまとめた「jQuery Style」です。

単体での機能が素晴らしくても上手く使わないと最大の効果は得られません。「jQuery Style」ではデザインショーケース的にWEBが紹介され、さらに使っている技術を分かりやすくアイコンで記しています。
詳しくは以下

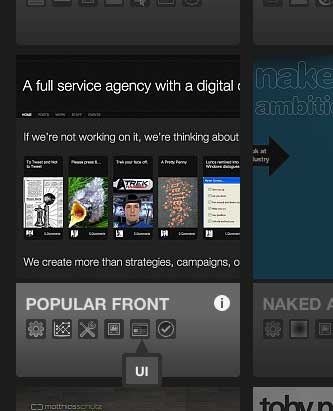
アイコンでどんな技術が使っているかが示されます。
実際の運用例を見る事で使い勝手やどこにどう使えば良いかが見えてくるそんなサイトになっています。
サイトの紹介だけでなくjQueryを使ったチュートリアル的なページや、プラグインを紹介するページ等もあり、デザインや使い勝手の参考だけでなく実務的な部分でも役に立ちます。jQueryを使ってサイトを構築しようと思っている方にはピッタリのサイトだと思います。
jQuery Style – A gallery showcasing awesome sites built with jQuery