コンパクトで高機能なAjaxライブラリの1つjQuery。jQueryを使って様々な機能が開発されていますが、今日紹介するのはそのなかでもjQueryを使ったナビゲーションを集めたまとめエントリー「25 jQuery Plugins for Navigation」です。
アコーディオンからドロップダウン、タブメニュー、ドックなど様々な動きを実現したナビゲーションが全部で25個公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
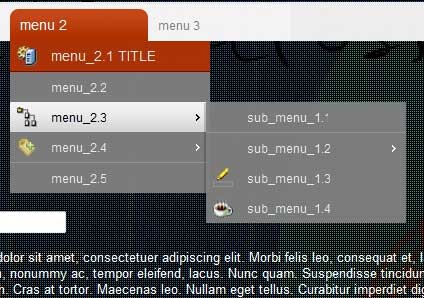
■jQuery (mb)Menu
グラフィカルなドロップダウンメニュー。アイコンも付けられるようになって入るみたいです。

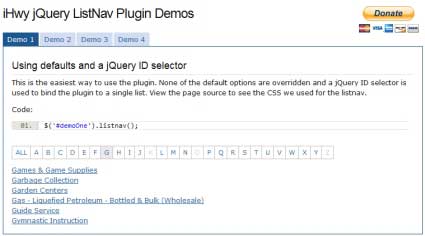
■jQuery ListNav
情報が沢山あるコンテンツには便利なリストナビゲーション。

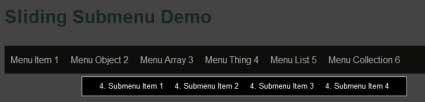
■Slide Subnav
スライドしながら切り替わるサブナビゲーションバー

■Treeview
定番のツリー型のインターフェイスを再現。かなり分かりやすそうです。

上記の他にも全部で25種類のナビゲーションが紹介されています。様々な動作を簡単に実装できるが良いですね。海外のサイトなので、ドキュメントも配布元も英語ですが、ソースコードやサンプルなども開示されておりますので、英語が苦手の方でも問題なく実装できるかと思います。
サイトにおいてナビゲーションはかなり重要な物になるため、サイトのコンテンツに適したナビゲーションを組み込みたいですね。