限りあるスペースを有効に使いたい。コンテンツを沢山盛り込みたいけど、文字情報を溢れさせたくないなど、コンテンツを格納したいと言う方におすすめなのが今回紹介する「10 Transition Effects: The art of Showing/Hiding Content」です。
様々なタイプの格納型のjavascriptがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
■ jQuery CSS Toggle Effect
jQueryとCSSで作るアコーディオンメニューです。シンプルなので色々とカスタマイズができそうです。

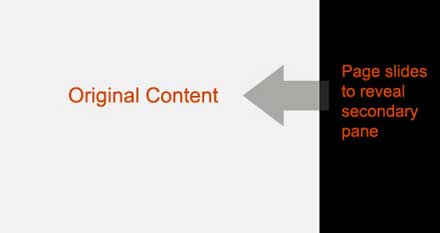
■jQuery pageSlide
サイドからページをスライドさせて表示させる方式のエフェクトです。

■MOOSLIDE – AJAX CONTENT SLIDE
物理的な演出でスライドするエフェクトのスライダー。上からと下からと選べるようになっています。

上記の他にも様々なjavascriptが公開されています。上手く使えば非常に印象的なWEBになるかと思います。実装方法の解説などを含め基本的には英語で書かれていますが、ソースファイルがダウンロードできるようになっていますので、英語が苦手な方でも特に問題なく使えるかと思います。沢山の情報量があるWEBサイトをスッキリと見せたい、より印象的に見せたいと言う方は是非どうぞ。
10 Transition Effects: The art of Showing/Hiding Content | DevSnippets